CSS
HTML
inline-block
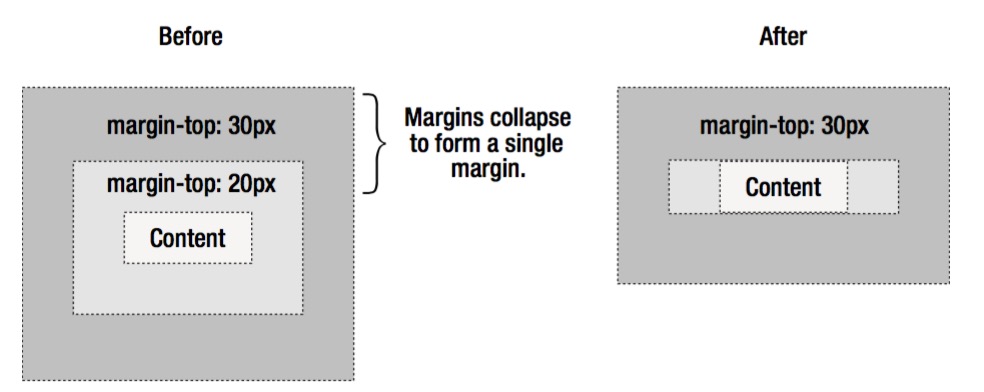
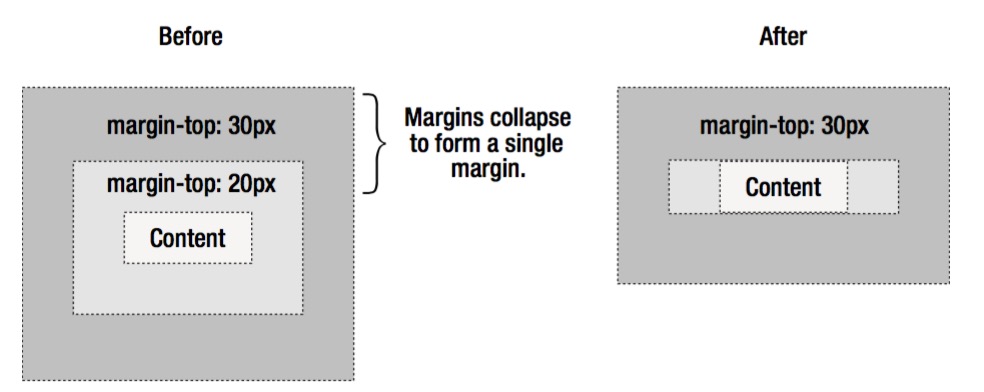
外边距合并是 CSS 中一个特殊的概念。当两个外边距相邻时,它们会合并为较大的那一个。
无论是相邻元素的上下边距,还是父子元素的上边距,甚至是同一元素的上下边距。
相邻元素
当两个元素上下相邻时,上面的下外边距会与下面元素的上外边距会合并。

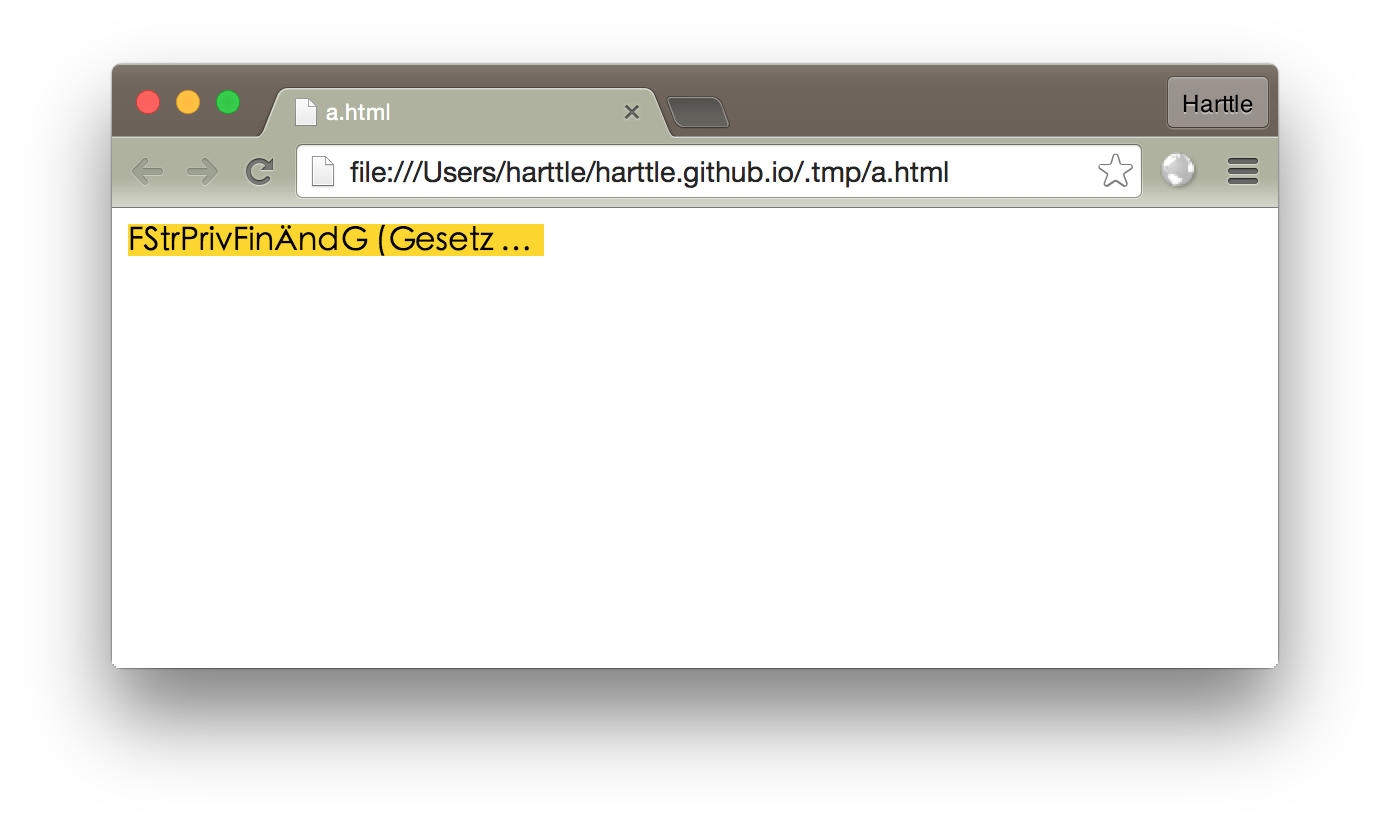
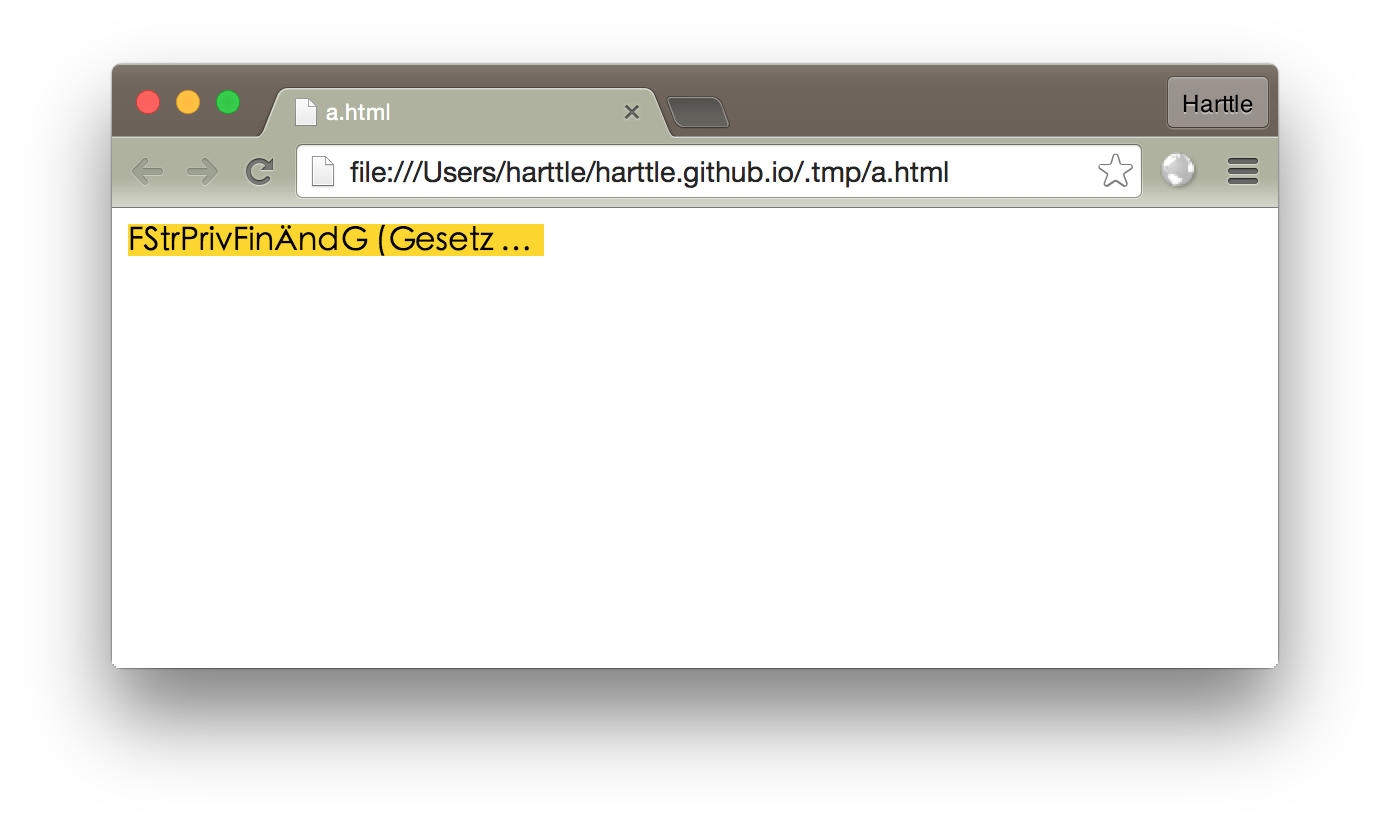
如果元素左右相邻呢?一个典型的场景是几个 inline-block 元素并排显示。
但 inline-block 元素的外边距是不合并的,它们会保持自己的间隔。
inline-block 的上下外边距仍然是不起作用的,因为它们是行内元素呀!
DOCTYPE
HTML
DTD
XML
SGML
DTD(document type definition,文档类型定义)是一系列的语法规则,
用来定义XML或(X)HTML的文件类型。浏览器会使用它来判断文档类型,
决定使用何种协议来解析,以及切换浏览器模式。
事实上DTD可以定义所有SGML语族的文档类型,但由于太过繁琐,
XML Schema反而更加流行。
多数HTML编辑器都会为我们添加一行DOCTYPE声明,但DOCTYPE却是我们最容易忽略的部分。
下面我们会看到,DOCTYPE声明并不是可有可无的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
CSS
Github
HTML
JavaScript
jQuery
微信
二维码
Vim
Vundle
grep
快捷键
Ag(The Silver Searcher)和Ack都是 CLI 的全局搜索工具,其中Ag更快一些,而Ack也比Vim自带的grep快很多。这些工具的Vim插件可以通过Vim Quickfix窗口来提供代码搜索的结果。
本文便来详细介绍如何在Vim中使用Ag全局搜索。
那么什么是Quickfix窗口呢?
Quickfix是Vim的一个特殊编辑模式,该模式的提出最初是受启发于Aztec C编译器:
把编译错误写入一个文件中,然后从这个文件一一跳转到对应出错的源文件。
Vim
Bash
HTML
存器
快捷键
这里记录了 Vim 世界中鲜为人知的小技巧。点击更多吧!
CSS
HTML
盒模型
text-overflow
overflow
line-clamp
优雅降级
inline
在很多UI设计中会限制文本长度,这时需要我们适当地截断文本显示省略号。
同时响应式布局也要求动态的文本长度,在大屏幕中显示较长文本,而在小屏幕中显示较少文本。
显然用CSS比JS能够更简洁地完成这项工作。
下文介绍了对单行/多行文本如何进行截断,以及何种情况下截断不起作用。先看图:

CSS
HTML
JavaScript
Vim
YCM
Syntastic
前不久harttle着手搭建了类似IDE的Vim环境,然而对于前端开发者这还远远不够。
本文便记录一下如何实现前端开发者关心的那些特性:不同文件类型的缩进、HTML标签匹配注释移除、HTML/CSS/Javascript自动补全、代码风格检查等等。让我们来打造一个适合前端开发的Vim!