CSS 外边距合并
外边距合并是 CSS 中一个特殊的概念。当两个外边距相邻时,它们会合并为较大的那一个。 无论是相邻元素的上下边距,还是父子元素的上边距,甚至是同一元素的上下边距。
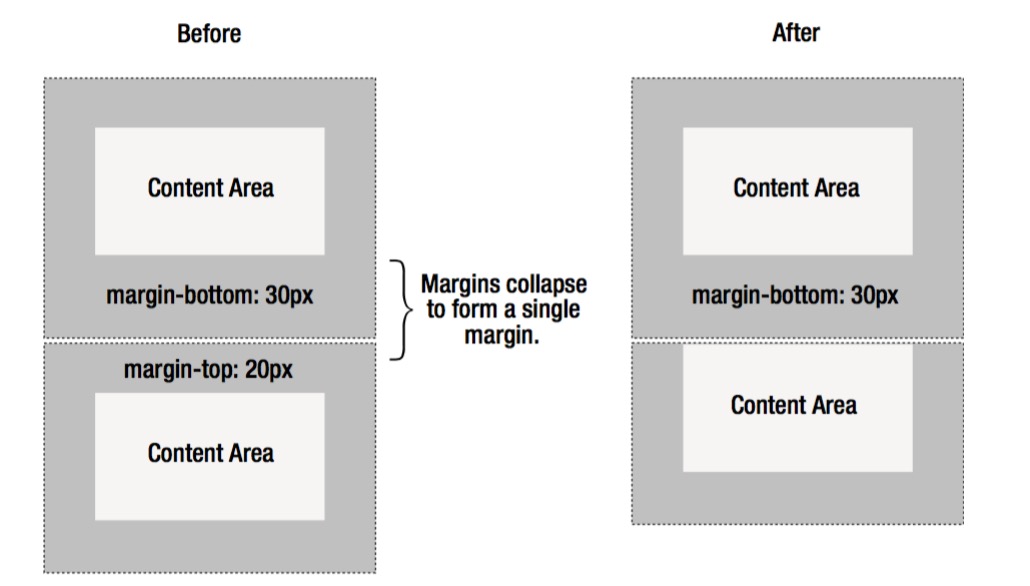
相邻元素
当两个元素上下相邻时,上面的下外边距会与下面元素的上外边距会合并。

如果元素左右相邻呢?一个典型的场景是几个 inline-block 元素并排显示。
但 inline-block 元素的外边距是不合并的,它们会保持自己的间隔。
inline-block的上下外边距仍然是不起作用的,因为它们是行内元素呀!
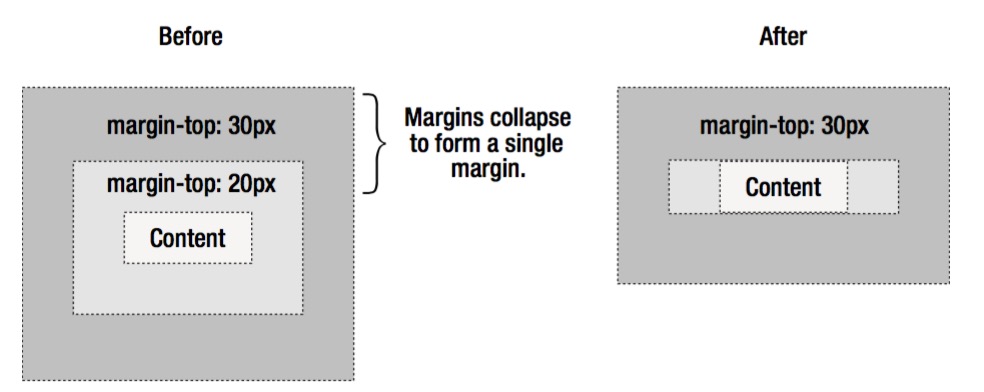
父子元素
父子元素如果都有上边距,会合并为其中较大的那一个。

当然,只有两个外边距直接相邻时才会合并。如果父元素有内边距(padding)或边框(border),那么它们不会被合并。
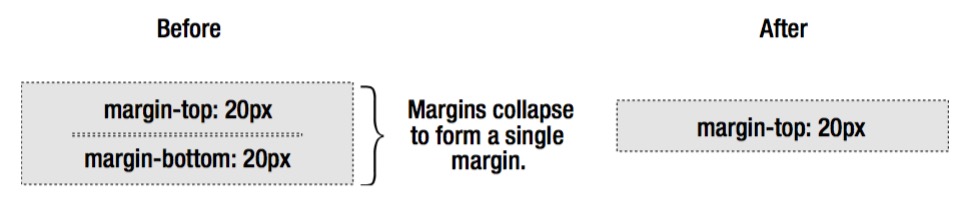
单个元素
如果一个元素没有内容,也没有内边距和边框,那么它的上下外边距也会合并。

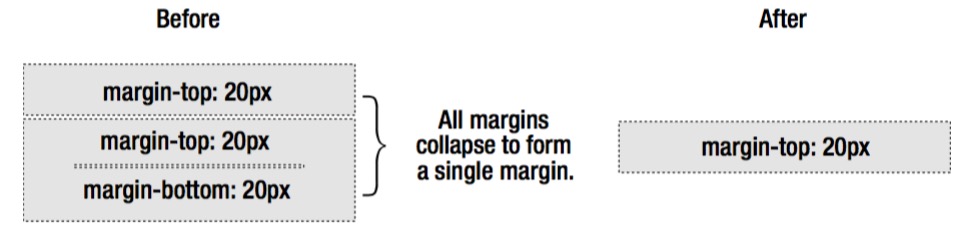
很奇怪对吧,还有更奇怪的:连续相邻的外边距都是可以合并的。 空元素的上下边距合并时,如果紧接着另一个元素的外边距,它们都会合并到一起。

这就是为什么连续的 <p></p> 其实占位很小。它们的上下边距会合并,
空元素的上下边距也会合并。这一布局行为在这个场景下是非常有用的。
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2016/01/24/margin-collapsing.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。