如何用Vim搭建IDE?
一年前我从Vim切换到了WebStorm,是因为WebStorm强大的重构功能,以及Super Search功能。涉及多文件编辑和重构时WebStorm的优势便非常明显。
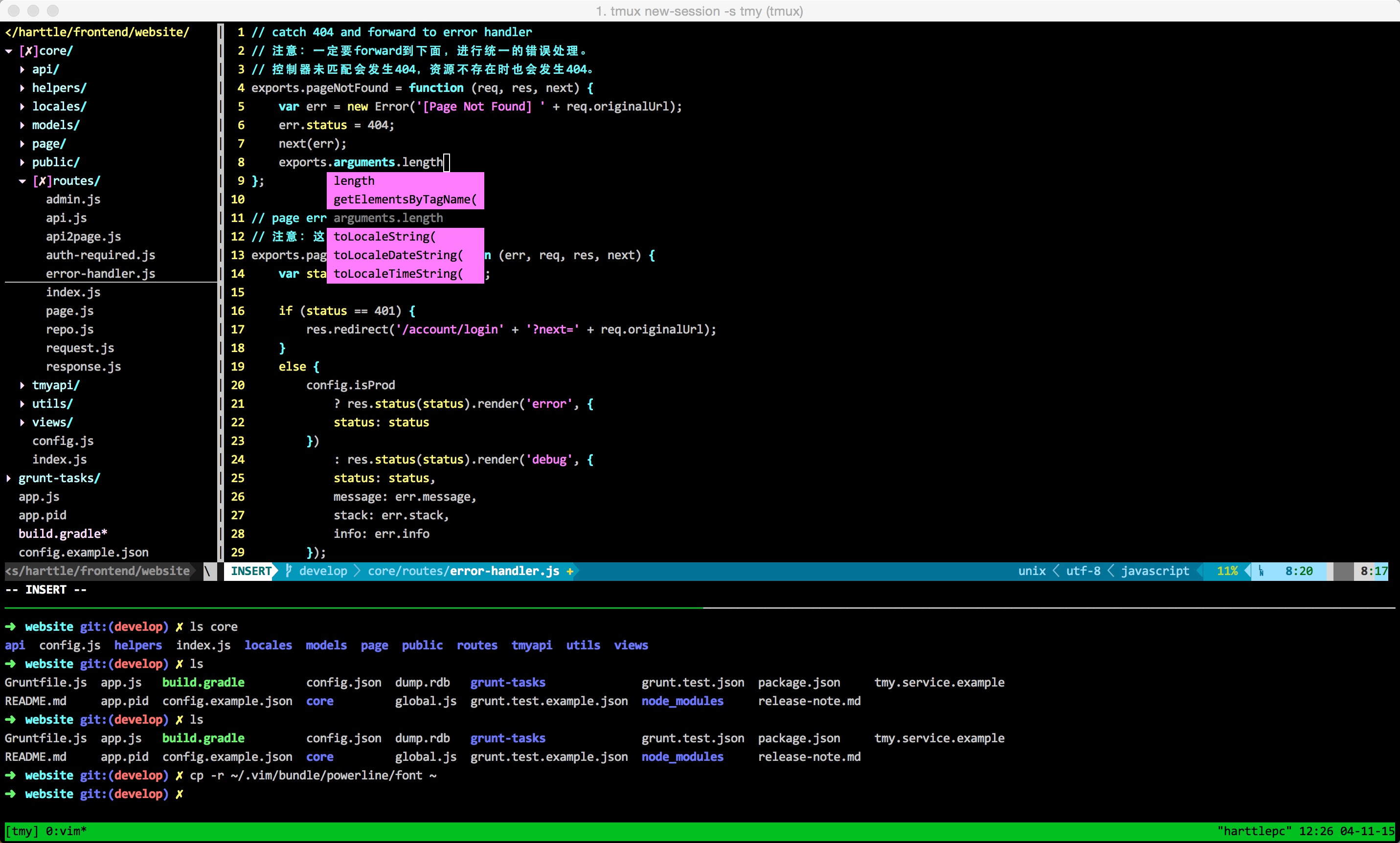
最近到手了HHKB,从键盘到触摸板的切换还是挺麻烦的,于是Vim编辑的需求又来了。。加之WebStorm经常假死,我决定重新启用Vim。同时重新打造了我的Vim,使它能够满足我在IDE中的所有需求。这篇文章便来记述整个过程,或许有些帮助。先上图:

上图中,下面的Console是通过Tmux搞的。Tmux的配置和使用参见:优雅地使用命令行:Tmux终端复用。
准备工作
安装Git、Homebrew(如果你是Mac),并安装新版本的Vim(>=7.3)。一般linux发行版都会预装Vim,你需要检查一下vim的版本:
$ vim --version
VIM - Vi IMproved 7.4 (2013 Aug 10, compiled Jul 4 2015 01:13:13)
MacOS X (unix) version
Included patches: 1-712
Compiled by Homebrew
如果上述命令失败,那么你需要安装一个Vim~ 这里提供了Vim的基本快捷键备忘录。
OSX
$ brew update
$ brew install vim
Linux
apt-get install vim # ubuntu
pacman -S vim # archlinux
yum install vim # centos
Vundle
Vundle是基于Git的vim插件管理工具,是目前最推荐的工具。之前我的.vim下手动维护着各种插件,目录结构看起来是这样的:
|- doc/
| |- emmet.txt
| |- NERDCommenter.txt
| |- ...
|- plugin/
| |- emmet.vim
| |- NERDCommenter.vim
| |- ...
|- autoload/
| |- emmet.vim
| |- NERDCommenter.vim
| |- ...
|- ftplugin/
使用Vundle后变成了这样:
|- bundle/
| |- emmet/
| | |- doc/
| | |- autoload/
| |- NERDCommenter/
| | |- doc/
| | |- autoload/
|- ftplugin/
其中
ftplugin里面是我的配置,比如编译运行的快捷键等。另外,如果你在用Git同步Vim配置的话,可以把bundle/加入.gitignore。
那么怎么安装Vundle呢?
git clone https://github.com/gmarik/Vundle.vim.git ~/.vim/bundle/Vundle.vim
然后在你的.vimrc中加入Vundle的配置:
set nocompatible " required
filetype off " required
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
Plugin 'gmarik/Vundle.vim'
call vundle#end() " required
filetype plugin indent on " required
然后在vim中运行:PluginInstall即可(或者在Bash中运行vim +PluginInstall)。以后只需要在添加一行Plugin 'xxx'并运行:PluginInstall即可自动安装插件。
窗格管理
要把Vim打造成一个IDE,你需要熟悉Vim如何创建窗格,以及如何在窗格间切换。
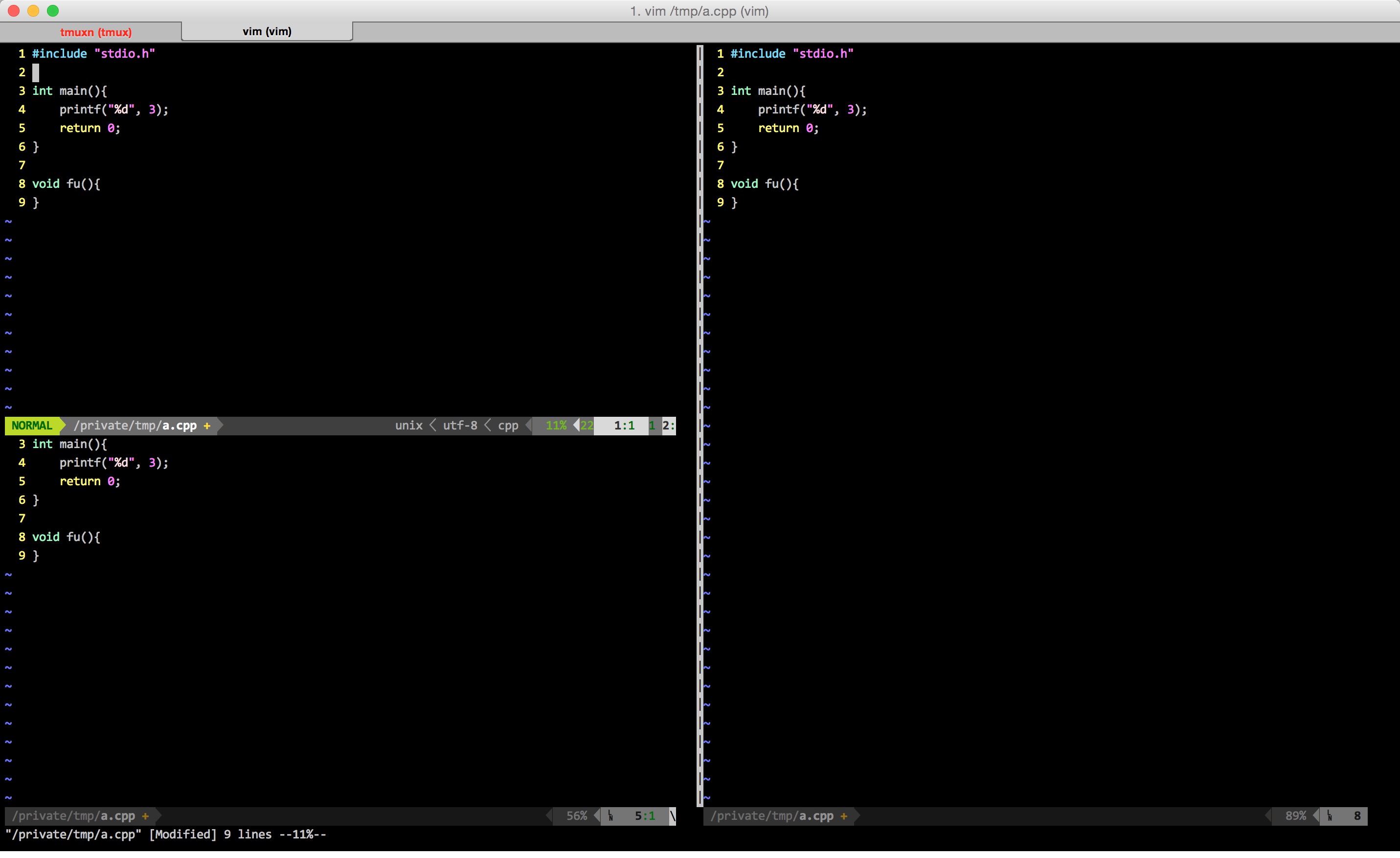
:sp可以水平分割当前窗格,:vs可以垂直分割当前窗格。可以重复多次,创建复杂的窗格布局:

C-w, C-w可以切换到下一窗格,C-w, j切换到下面的窗格,C-w, k切换到上面的窗格,C-w, h切换到左边的窗格,C-w, l切换到右边的窗格。
我为这些操作设置了更加方便的快捷键,比如Ctrl+J切换到下面的窗格:
nnoremap <C-J> <C-W><C-J>
多文件管理可以使用多窗格,也可以使用Buffer的方式。比如
vim a.js b.js就会在Buffer中同时打开两个文件。使用:ls列出当前Buffer中的文件,然后使用数字键切换。也可以使用:b 2切换到Buffer中的第二个文件。
折叠
有些人特喜欢代码折叠,我就在这里列一下如何优雅地折叠代码。首先在.vimrc中添加配置:
set foldmethod=indent
au BufWinLeave * silent mkview " 保存文件的折叠状态
au BufRead * silent loadview " 恢复文件的折叠状态
nnoremap <space> za " 用空格来切换折叠状态
开启以indent来折叠代码后,打开一个文件会发现有缩进的内容全被折叠起来了。所以我们引入一个SimpleFold来更智能地折叠:
Plugin 'tmhedberg/SimpylFold'
不要忘了运行
:PluginInstall。
自动补全
自动补全当然是用YCM:
Plugin 'Valloric/YouCompleteMe'
然后进行配置就好了,YCM是通过Vim的omnifunc机制来自动补全的,所以你需要为你想要支持的语言安装一个提供omnifunc接口的Vim插件。
我在另一篇博客中有详细介绍了自动补全、语法检查等配置。
项目树
这想必是IDE能提供的最大的好处之一,在Vim中可以使用NERDTree来显示文件树,它的快捷键非常多,所以和Vim一样的越用越爽。
Plugin 'scrooloose/nerdtree'
" 这个插件可以显示文件的Git增删状态
Plugin 'Xuyuanp/nerdtree-git-plugin'
这里给出我的一些NERDTree配置:
" Ctrl+N 打开/关闭
map <C-n> :NERDTreeToggle<CR>
" 当不带参数打开Vim时自动加载项目树
autocmd StdinReadPre * let s:std_in=1
autocmd VimEnter * if argc() == 0 && !exists("s:std_in") | NERDTree | endif
" 当所有文件关闭时关闭项目树窗格
autocmd bufenter * if (winnr("$") == 1 && exists("b:NERDTreeType") && b:NERDTreeType == "primary") | q | endif
" 不显示这些文件
let NERDTreeIgnore=['\.pyc$', '\~$', 'node_modules'] "ignore files in NERDTree
" 不显示项目树上额外的信息,例如帮助、提示什么的
let NERDTreeMinimalUI=1
全局搜索
WebStrom的全局搜索是我当初使用它的主要原因;而现在全局搜索总是突然崩溃,也是我放弃WebStorm而转到Vim的主要原因。
成也萧何败萧何
安装ctrlp:
Plugin 'kien/ctrlp.vim'
然后按下C-P,便可以全局搜索啦。使用C-j, C-k上下翻页,<Enter>打开选中文件。同样,给出一些有用的配置:
let g:ctrlp_working_path_mode = 'ra'
set wildignore+=*/tmp/*,*/node_modules/*,*.so,*.swp,*.zip
let g:ctrlp_custom_ignore = {'dir': '\v[\/]\.(git|hg|svn)$', 'file': '\v\.(exe|so|dll)$'}
剪切板
剪切板想必是所有Vim用户的痛。但是!在Mac下只需要设置:
set clipboard=unnamed
你在Vim中copy的所有内容都会上系统剪切板。在Vim中拷贝内容时,可以切换到拷贝模式防止自动缩进和补全。
我的快捷键是<F9>:
set pastetoggle=<F9>
状态栏
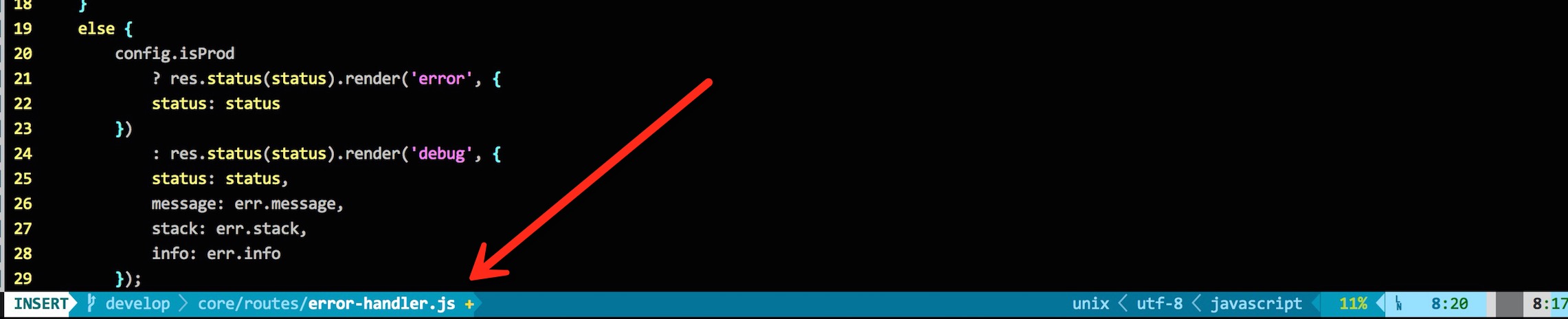
有没有注意到我酷炫的状态栏?安装一个powerline:

Plugin 'Lokaltog/powerline', {'rtp': 'powerline/bindings/vim/'}
此外,为了正确显示Powerline的图标,还需要一些设置:
set guifont=Inconsolata\ for\ Powerline:h15
let g:Powerline_symbols = 'fancy'
set encoding=utf-8
set t_Co=256
set fillchars+=stl:\ ,stlnc:\
set term=xterm-256color
set termencoding=utf-8
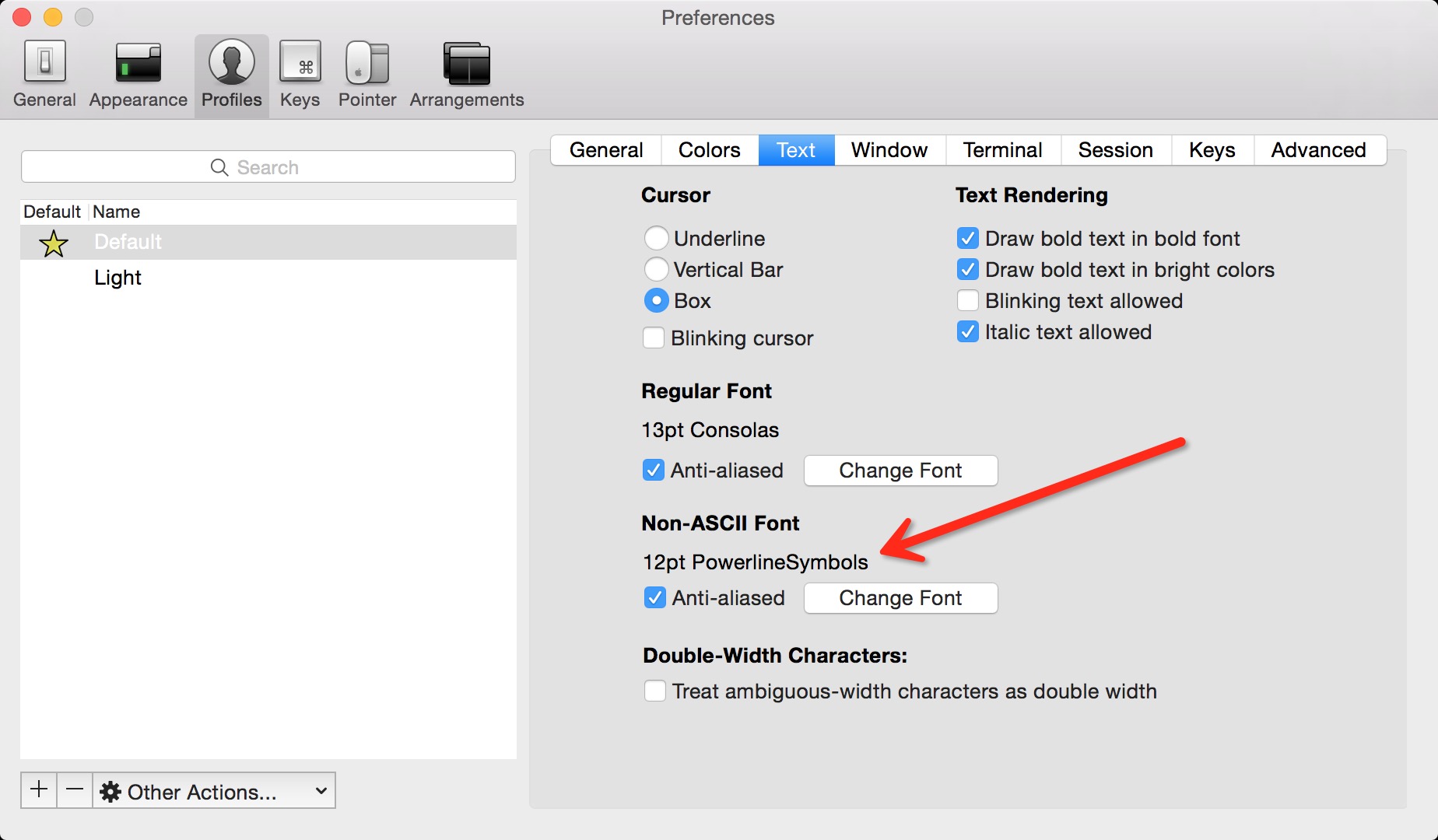
然后在系统字体库中导入powerline font,如果是Mac的话可以使用Font Book来导入。 然后需要设置terminal(iTerm)的non-ASCII字体为PowerlineSymboles:

注释、反注释
NERDCommenter是个不错的工具,支持非常多的语言:
Plugin 'scrooloose/nerdcommenter' " commenter: \cc \cu
然后按下\cc来注释当前航,\cu来反注释,\c<space>来切换注释。其中的\\是可以设置的:
let mapleader=';'
Loremipsum
哈哈如果你没见过标题中的这个词就可以跳过了。前端开发中通常需要添加一些占位符来让页面看起来有内容又像人话,loremipsum(拉丁语)通常就是这些占位符的起始字符。比如下面一段:
Sodales eget, leo. Sed ligula augue, cursus et, posuere non, mollis sit
amet, est. Mauris massa. Proin hendrerit massa. Phasellus eu purus. Donec est
neque, dignissim a, eleifend vitae, lobortis ut.
安装一个loremipsum即可:
Plugin 'vim-scripts/loremipsum'
我还加了点设置来方便控制长度:
inoremap Lorem <Esc><Esc>:Loremipsum 20<CR>
inoremap Ipsum <Esc><Esc>:Loremipsum 70<CR>
这样,当输入Lorem时产生长度为20单词的占位符,输入Ipsum时产生长度为70的占位符。
参考链接:
- https://realpython.com/blog/python/vim-and-python-a-match-made-in-heaven/
- https://coderwall.com/p/yiot4q/setup-vim-powerline-and-iterm2-on-mac-os-x
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2015/11/04/vim-ide.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。