JavaScript实现函数式继承
在『JavaScript实现原型继承』和『JavaScript实现类的继承』 中介绍了两种JavaScript实现面向对象中继承机制的方式。 本文介绍在JavaScript中更加优雅的继承方式:函数是继承。 利用JavaScript的闭包现象完美地解决了信息隐藏的问题, 也提供了访问父类对象的机制。
在『JavaScript实现原型继承』和『JavaScript实现类的继承』 中介绍了两种JavaScript实现面向对象中继承机制的方式。 本文介绍在JavaScript中更加优雅的继承方式:函数是继承。 利用JavaScript的闭包现象完美地解决了信息隐藏的问题, 也提供了访问父类对象的机制。
正则表达式是编程语言中非常重要的一部分, 虽然至今都未被正式引入到C++中,╮(╯▽╰)╭。 因为绝大多数编程语言都内置了字符串类型,编程实践中对字符串的匹配和操作也非常频繁。 而正则表达式在多数情况下都会更加高效,语法也更为简洁。 本文借分析URL的场景,详述JavaScript中正则表达式的基本语法和常用函数。
正则表达式有非常多不同的实现, JavaScript的正则表达式基本符合最初贝尔实验室的规则, 同时从Perl语言引入了一些有用的扩展。 正则表达式最难以让人接受的一点在于太难阅读和调试,不允许空白字符和注释。 当然这也是它迷人的地方,正因如此而非常简洁和高效。 正如Vim一般,你需要学习很多东西才能上手使用,但这些努力绝对值得。
在Web开发中正则表达式一点都不陌生,在表单验证时一定会用到。
甚至在AngularJS中,ng-pattern使用正则表达式增强了表单控件。
下面看一个正则表达式分析URL的例子:
var parse_url = /^(?:([A-Za-z]+):)?(\/{0,3})([0-9.\-A-Za-z]+)(?::(\d+))?(?:\/([^?#]*))?(?:\?([^#]*))?(?:#(.*))?$/;
var url = "https://harttle.land:80/tags.html?simple=true#HTML",
result = parse_url.exec(url);
blanks = ' ';
fields = ['url', 'scheme', 'slash', 'host', 'port', 'path', 'query', 'hash'];
fields.forEach(function(field, i){
console.log(field + ':' + blanks.substr(field.length) + result[i]);
});
在原型继承模式中,我们不需要定义任何的类, 其实在概念上原型继承比类继承要简单许多。 毕竟不需要设计一整套嵌套的抽象类的层级。 在原型继承中,对象直接继承其他对象。
JavaScript支持多种面向对象编程风格,在JavaScript实现类的继承一文中介绍了JavaScript如何模拟基于类层级的继承机制。
JavaScript采取原型继承机制,对象直接继承其他对象;在类继承语言中,类继承其他类,对象是类的实例。事实上JavaScript提供了更加丰富的重用机制,可以模仿类继承,也可以支持更加复杂的代码重用模式。本文关注于如何用JavaScript模拟其他语言中的类继承机制。
在传统编程语言中,类继承机制至少提供了两方面的好处:1) 代码重用,只需要编写不同的那部分代码,减少开发成本;2) 引入类型系统,便于编译期类型检查,减少强制转换。
JavaScript语言提供了函数作用域,同时JavaScript允许嵌套的函数定义。
有趣的是,内部函数(inner function)的生命周期可能超过父级函数。
这时便会显示出JavaScript的一个特殊现象:闭包。
闭包为面向对象编程提供了另外一种有趣的封装方式,我们无需为私有变量声明private。
程序设计语言中的作用域(scope)控制着变量和参数的可见性和生命周期。 它的重要性体现在避免命名冲突和自动内存管理两个方面,极大地减少了程序员的工作。
多数编程语言都拥有块作用域(block scope),由一对大括号限定其中变量的作用域。 比如C++的变量只在块内可见,变量被定义时执行内存申请和构造函数, 控制流退出代码块后内部的变量又被析构和内存回收。
不幸的是JavaScript提供了块语法,却不提供块作用域,而是提供函数作用域。 这意味着参数和变量在函数外部不可见,在函数内部始终可见。
CSS有三种基本定位方式:正常流(static),浮动(float),绝对定位(absolute、fixed)。 HTML元素默认采取正常流的方式进行布局,而浮动是HTML布局中最常用的定位方式。 下面先探讨浮动定位的行为,然后介绍一个需要清除浮动的场景,以及几种替代方案。
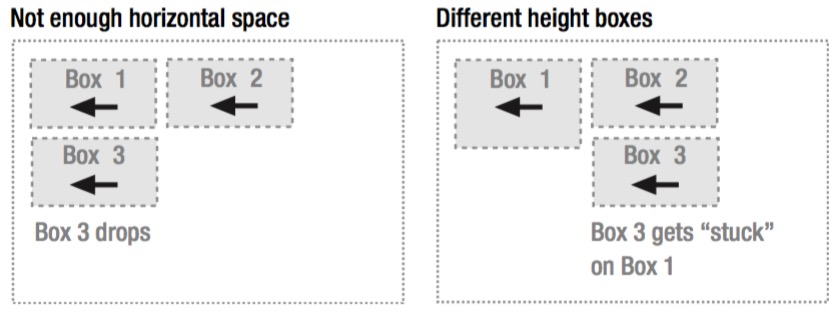
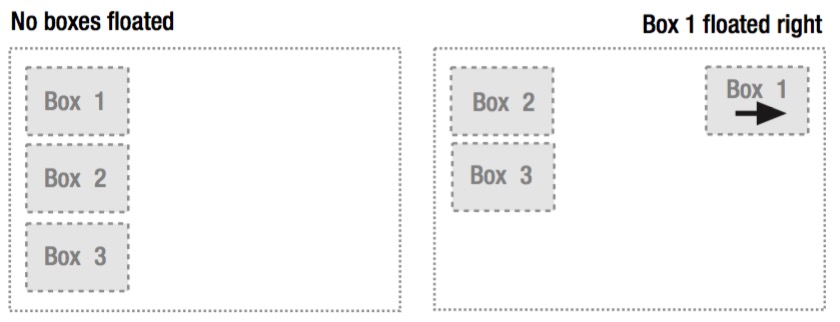
浮动元素会向左/右偏移,直至外边界碰到容器或另一个元素的边缘。 浮动会使得元素脱离文档流,后面元素进行布局时,前面的浮动元素就像不存在一样。

如果右侧没有足够空间,浮动元素就会下坠,直到有足够的空间(折行)。 如果浮动元素有着不同的高度,那么可能在下坠过程中卡在某个位置。