jQuery社会化分享:支持微信、微博、Github...
一个既美观有支持微信的社会化分享工具:harttle/social-share。 支持微信(二维码)、微博、Github、Google+、LinkedIn、Twitter、Facebook、RSS…, 支持四种大小设置。
最近在天码营和本博客中添加社会化分享,调研和尝试了不少第三方工具。 国内最方便的应当是jiathis,然而并不美观。国外的工具基本都没有微信(二维码)的支持。 于是诞生了 harttle/social-share。
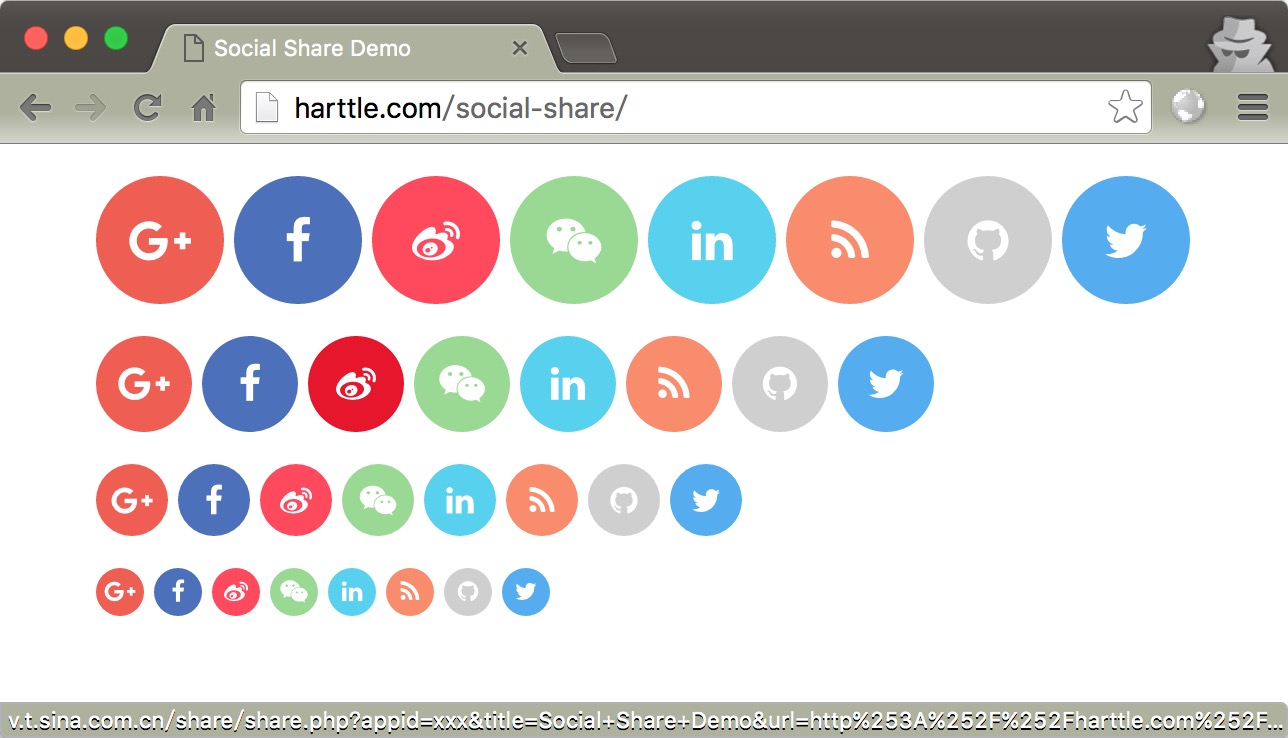
效果图

第三方依赖
harttle/social-share依赖于Fontawesome和jQuery, 需要先引入这两个第三方库:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
使用方法
引入第三方依赖后,再加入harttle/social-share:
<link rel="stylesheet" href="path/to/social-share.min.css">
<script src="path/to/social-share.min.js"></script>
在页面脚本中加入如下代码即可:
var links = {
weibo: 'http://v.t.sina.com.cn/share/share.php?url=xxx&title=xxx&appid=xxx',
wechat: location.href,
github: 'https://github.com/harttle',
};
$('div').socialShare(links);
此时即可得到一个具有微博、微信、Github按钮的社会化分享栏。 你还可以调整它们的顺序、大小等,更多设置请参考文档:
https://github.com/harttle/social-share
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2016/01/01/social-share.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。