如何使用 CSS 截断文本?
在很多UI设计中会限制文本长度,这时需要我们适当地截断文本显示省略号。 同时响应式布局也要求动态的文本长度,在大屏幕中显示较长文本,而在小屏幕中显示较少文本。 显然用CSS比JS能够更简洁地完成这项工作。 下文介绍了对单行/多行文本如何进行截断,以及何种情况下截断不起作用。先看图:

text-overflow
text-overflow: ellipsis属性作用于块级元素,当文本溢出时显示省略号。
要注意的是,设置ellipsis的同时需要禁止换行,并隐藏溢出部分:
.ellip{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
什么是块级元素?参考:CSS Display属性与盒模型
line-clamp
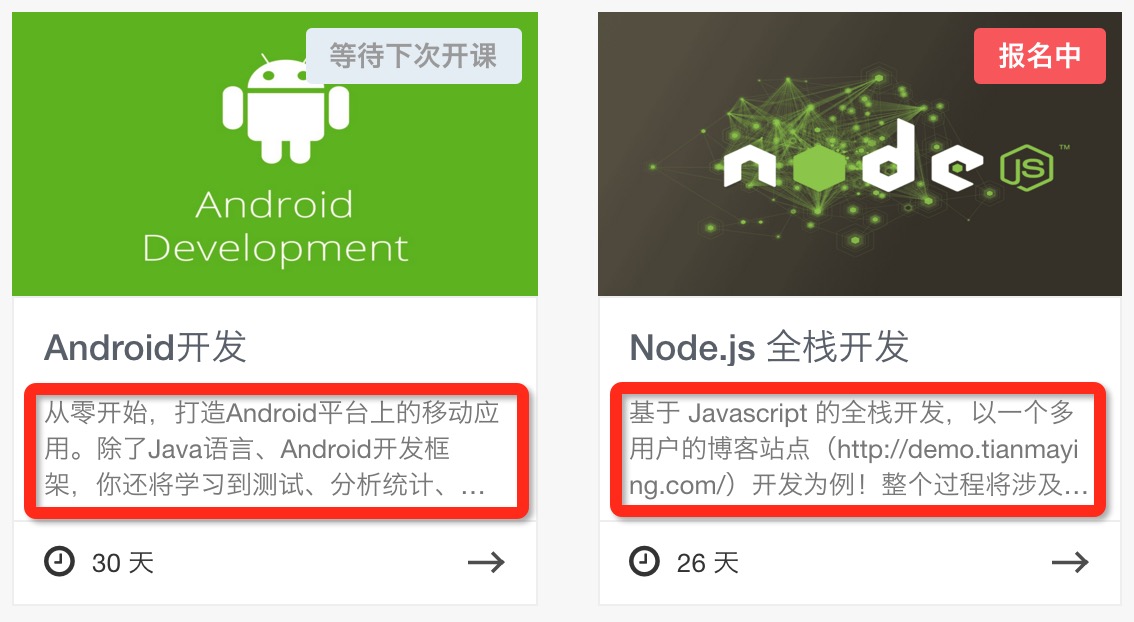
有时我们希望显示两行文本,第二行溢出部分显示省略号。怎么办呢? 其实这在理论上是不可能办到的,标准CSS并未提供这样的行为。 但我们可以在webkit浏览器中近似实现,并在其他浏览器中优雅降级。 下图中显示了三行文本:

需要设置display为-webkit-box以及方向为纵向,
然后使用-webkit-line-clamp来只显示三行文本,溢出部分会显示为省略号。
在非webkit内核的浏览器中降级:设置max-height并使用overflow:hidden隐藏溢出部分。
.ellip-block{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
/* degradation */
height: 52px;
overflow: hidden;
}
行内元素截断
text-overflow只作用于块级元素,所以我们给一个display:inline|inline-block
的元素设置该属性是无效的。例如:
<!--span默认以inline显示-->
<span class="ellip">Cras vestibulum erat ultrices neque. Praesent rhoncus</span>
什么是块级元素/行内元素?参考:CSS Line Box:块级元素与行内元素。
为了达到截断效果,我们可以给<span>的上层块级元素设置text-overflow,比如一个<div>:
<div class="ellip">
<span>Cras vestibulum erat ultrices neque. Praesent rhoncus</span>
</div>
除了行内元素,ellipsis元素里面的浮动元素也是不会被截断的。
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2015/11/29/css-text-truncate.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。