DOM
scrollHeight
scrollTop
clientHeight
innerHeight
outerHeight
offsetHeight
很多场景下会需要在JavaScript中获取窗口或DOM元素的宽高,以及滚动高度。
例如:实现滚动效果、创建全屏布局、动态绝对定位等等。
本文就来介绍相关的DOM API:window.innerHeight, window.outerHeight,clientHeight,
offsetHeight, scrollHeight, scrollTop等(当然每个属性都有对应的Width)。
整个窗口大小
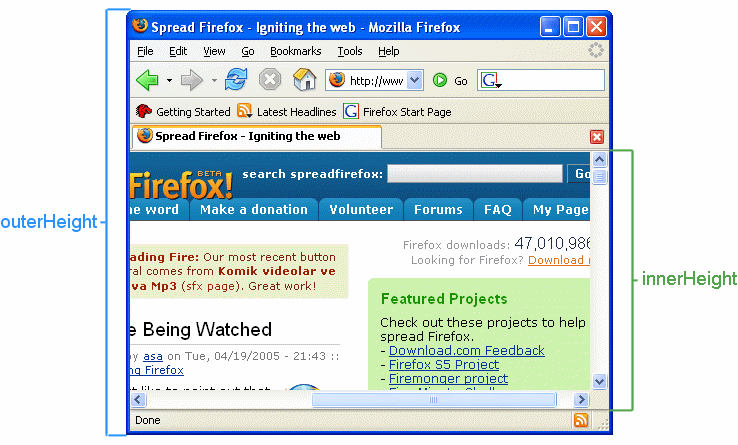
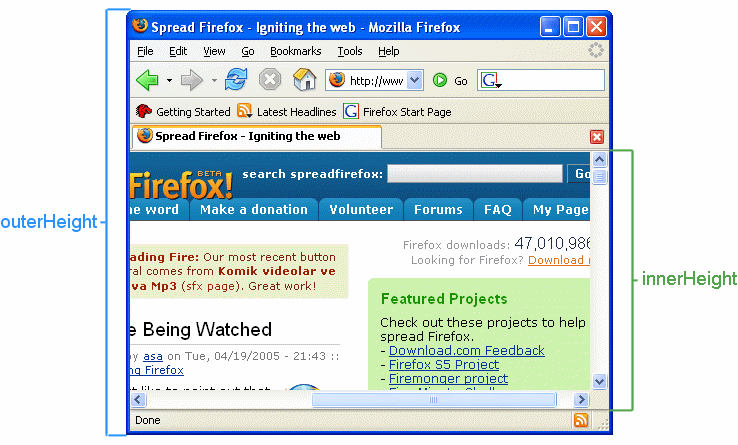
innerHeight与outerHeight
通过window.innerHeight和window.outerHeight可以得到整个窗口的高度。其中:
innerHeight是DOM视口的大小,包括滚动条。outerHeight是整个浏览器窗口的大小,包括窗口标题、工具栏、状态栏等。

把Height改为Width同样有效,分别是innerWidth和outerWidth。
注意:IE8及以下不支持本节介绍的window.innerHeight等属性。
媒体查询
响应式
viewport
CSS
提到响应式设计时,首先会想到媒体查询(media query)来通过窗口大小应用不用的样式设置。
然而这些媒体查询正常工作的前提是正确的视口(viewport)设置。先给出正确的方法:
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备的浏览器在渲染页面时,为了避免未经过响应式设计的页面显示不正常,
默认情况下会使用一个较大的『虚拟视口』,然而这使得经过响应式设计的页面也会被错误地缩放。
Git
Github
HTML
HTTP
网络
搜索引擎
利用Github Pages创建博客的国内作者一定有这样的麻烦:
Github对Baidu Spider的用户代理都会返回403状态码,因而百度无法收录博客内容。
为解决此问题,小编在2016年01月21日在Gitcafe Pages(今Coding.net)创建镜像,
并设置域名解析百度线路来的harttle.land到该镜像。
如今百度已经可以正常收录harttle.land的文章了,撰文在此希望能帮到别人。
- 一个域名:百度收录、Google收录、用户访问的域名是相同的。
- 免费使用:不需要购买VPS或者CDN服务。
- 实时同步:不存在CDN的不同步的问题,同时也不存在CDN线路选择不确定的问题。
- 不需备案:使用Coding.net的域名做CNAME,不需自己备案。
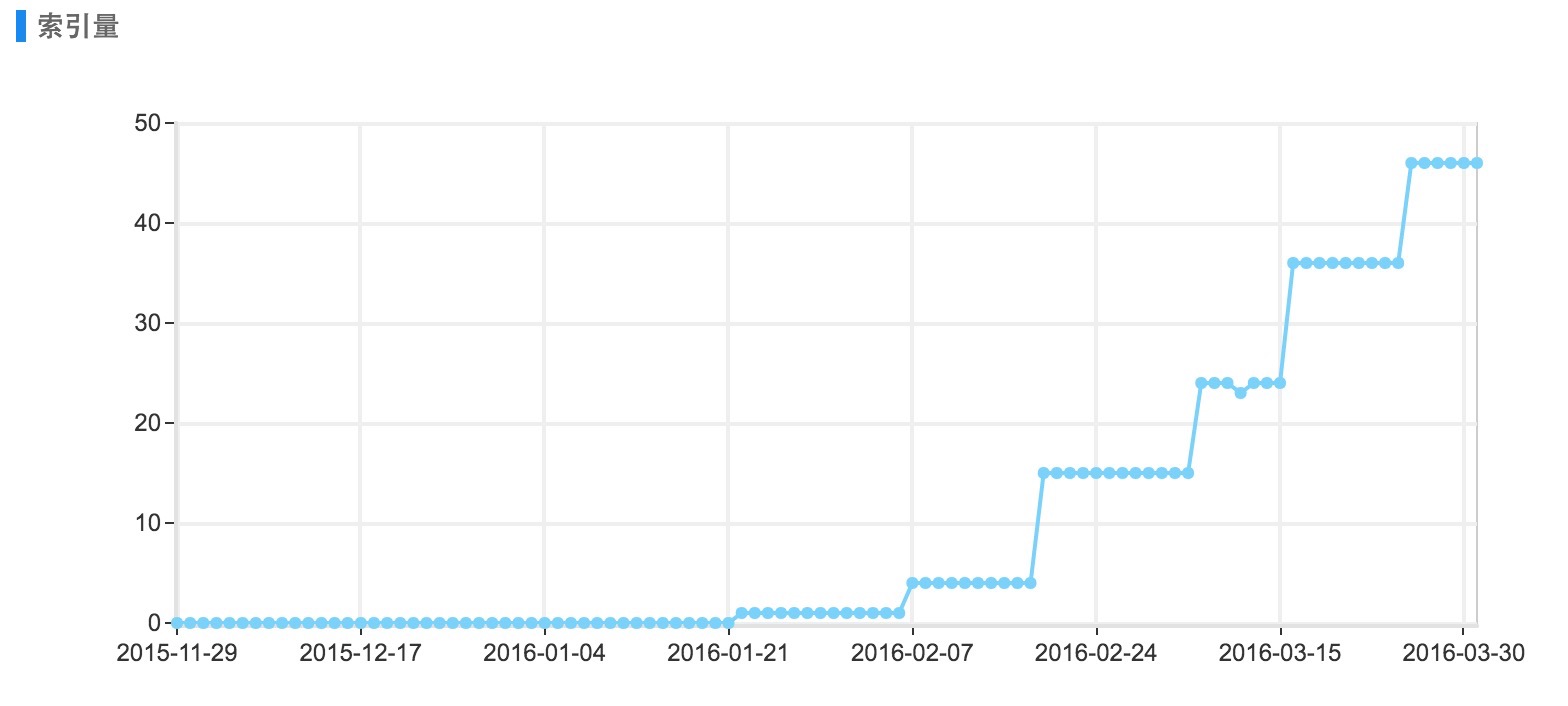
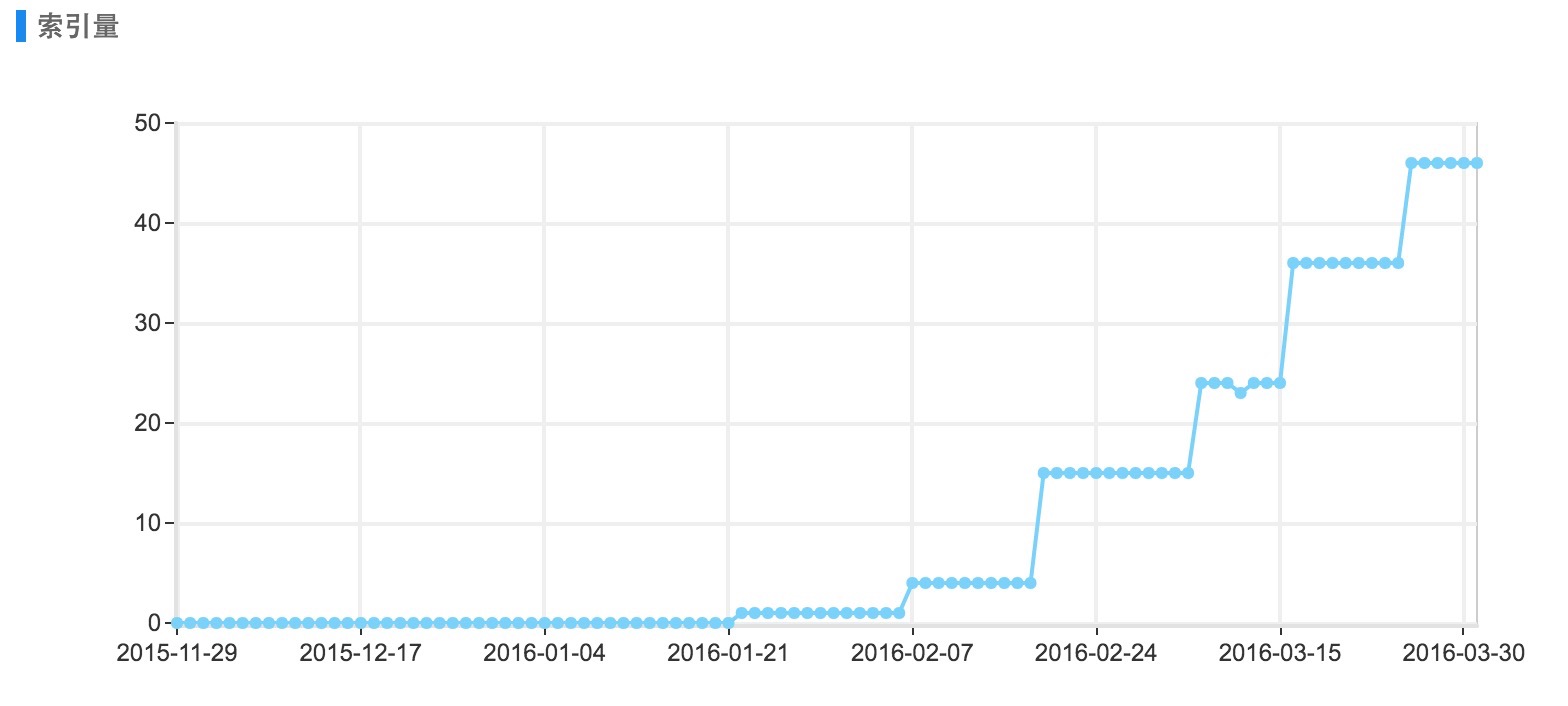
最终效果
百度收录情况如下,21日创建镜像后22日就开始有页面被收录了。

DOM
HTML
JavaScript
jQuery
iframe
最近在开发天码营前端预览工具(类似JSFiddle),
需要将CSS、HTML与JavaScript一起注入到ifame中。
借此研究一下iframe中注入脚本的不同方式之间的区别。
访问iframe内容
在父窗口中可以通过iframe DOM节点获取其window与document(需要同域)。
获取iframe的window对象(所有全局变量、函数都在该对象下):
var iframe = $('iframe').get(0);
var iwindow = $('iframe').prop('contentWindow');
// 相当于
var iwindow = document.getElementsByTagName('iframe')[0].contentWindow;
获取iframe的document有两种写法:
var idocument = $('iframe').prop('contentDocument');
// 相当于
var idocument = $('iframe').prop('contentWindow').document;
contentDocument属性在 IE 8 才开始支持,为了支持 IE 7,推荐使用contentWindow.document。
HTML
HTTP
JSON
XML
表单
在web开发中最常见的莫过于GET和POST,其中GET一般将参数编码在url中(HTTP header)来传递数据;
而POST或PUT数据必须放在消息主体(entity-body)中,这样的数据便是HTTP表单,表单数据的编码方式应在HTTP头中进行设置(Content-Type header字段),常见的编码方式有(HTTP采用MIME框架,编码方式可以是任何MIME类型):
- URLencoded:
application/x-www-form-urlencoded
- Multipart:
multipart/form-data
- JSON:
application/json
- XML:
text/xml
- 纯文本:
text/plain
在Web开发中,前三种格式非常常见。HTML中<form>支持urlencoded,multipart,plain text,通过enctype属性来进行设置。AJAX中默认的则是JSON编码格式。
DOM
JavaScript
jQuery
作用域
iframe
最近在iframe中注入脚本,发现jQuery.append()方法和DOMappendChild()方法的区别:
- DOM API
appendChild()方法插入的<script>会在iframe所在上下文中运行
- jQuery(2.2)
.append()方法注入的<script>脚本,其执行上下文总是在当前window
事实上,jQuery.append()方法对<script>做了特殊处理:
获取脚本内容并通过eval()在当前作用域下执行,同时禁用了浏览器默认的脚本调度执行。
Node.js
Redis
Socket.IO
NPM
在Node.js程序中,可以借助Socket.IO来构建实时应用。
然而有时候后台与Socket.IO是异构的,比如Java、Python的Web后台。
这时可以利用Redis的订阅/发布机制作为中转,连接异构的后台和Socket.IO服务。
本文介绍如何在Socket.IO中订阅Redis Channel。
至于如何在Java/Python/C#中发布消息到Redis Channel,请参照对应语言的Redis SDK。