async
defer
JavaScript
异步
性能
浏览器渲染
本文通过几个例子详述脚本对页面渲染的影响,以及浏览器正在加载提示
(标签页旋转按钮、页面停止渲染、光标停止响应)的行为。
介绍如何使用异步脚本载入策略提前 load 事件,提前结束浏览器的正在加载提示。TL;DR:
- 脚本会阻塞 DOM 渲染,因此可以把不必要首屏载入的脚本异步载入。
- 载入方式一:使用类似 requirejs 的方案,或在
load 事件后再插入外链脚本。
- 载入方式二:XHR 获取内容后 Eval(不安全,且跨域不可用)。
- 载入方式三:使用
<script> 的 async 和 defer 属性。
本文用来探讨 HTML 渲染机制中,如何不阻塞地加载脚本。对于生产环境,建议直接使用类似 AMD 这样的成熟方案。
Chrome
DOM
HTML
JavaScript
jQuery
事件
Firefox
Safari
IE
本文就页面载入问题讨论 DOMContentLoaded、load、readyState 等 DOM 事件的浏览器兼容性,
并给出怎样绑定 DOM 载入事件以兼容所有的浏览器。
接着介绍 jQuery 对该问题的实现源码,以及 jQuery 中 $(document).ready() 和 $(window).load() 方法的区别。
在讨论页面载入事件之前,首先需要区分的两个概念:DOM 就绪和渲染结束。
- DOM 就绪 是指浏览器已经接收到整个 HTML 并且 DOM 解析完成;
- 渲染结束 是指浏览器已经接收到 HTML 中引用的所有样式文件、图片文件、以及 Iframe 等资源并渲染结束。
CSS
HTML
float
overflow
BFC
HTML 采用流式布局方式,CSS 的float在这种环境下非常重要。
float 常与 overflow 配合使用都是因为 overflow 会创建新的 BFC,进而影响布局。
本文从三个方面介绍 overflow 对浮动的影响:清除环绕,包裹浮动元素,以及独立布局环境。
在此之前先来了解一下什么是 BFC:
BFC(Block Formatting Context,布局上下文)
是 CSS 渲染过程中进行布局的盒子,所有浮动子元素都在盒子内进行布局。
也就是说 BFC 内的浮动元素不会影响到 BFC 外部,BFC 外部的环境也不会影响 BFC 内的布局。
MDN 共列出 8 类可以生成 BFC 的元素,包括浮动和绝对定位元素、行内块,以及 overflow 不为 visible 的元素。
可见,设置 overflow:hidden 可以开启一个 BFC。
BFC 很多时候翻译为块级格式化上下文,其实笔者认为布局上下文更为贴切。
本质上讲一个 BFC 就是一个矩形块的独立布局环境。
AngularJS
MVC
Unix
WPF
事件
数据绑定
MVVM
MVC恐怕是Web开发中最流行的术语,它是一种设计模式,也是软件架构风格。
MVC也成为一整个系列的设计模式,衍生品包括PAC、HMVC、MVP、MTV、MVVM等。
本文从经典MVC模式谈起,讨论MVC下数据同步策略的设计,
进一步引申出MVVM设计模式,并讨论其数据绑定的优缺点。
MVC
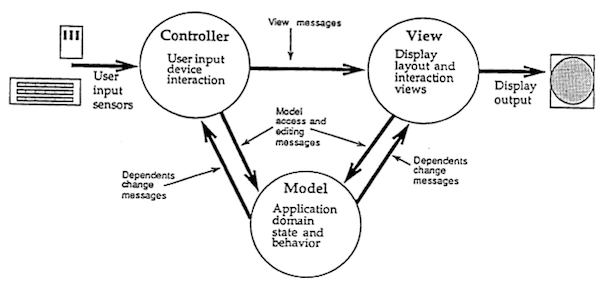
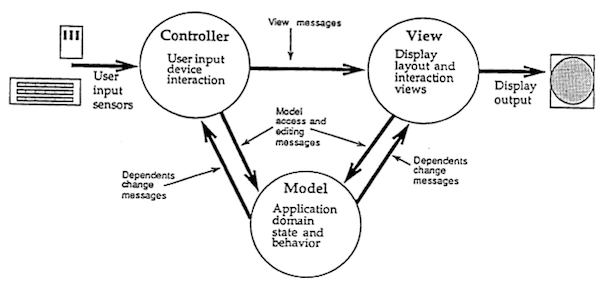
MVC(Model-View-Controller)一词最初在1979年由Trygve Reenskaug提出(Smalltalk-79),
此后Krasner和Pope在Smalltalk-80中再次进行了描述。
最初Krasner和Pope描述的MVC设计是这样工作的:

Safari
iframe
DOM
JavaScript
WiFi
iOS
路由
五一假期来点黑科技:),从技术角度介绍破解Wifi密码的通用方法。
也对如何破解/防止破解Wifi的问题做些科普。
同时也对Safari的Mac/iPhone联调功能稍作介绍。
一般来讲除非邻家有程序员,破解邻家Wifi密码并非难事。
持续集成
Github
NPM
Mocha
测试
不知从什么时候开始,Github项目的README中到处都能看到绿色的小徽章。
通过这些徽章可以获知项目的最新版本号、构建状态、测试覆盖率,
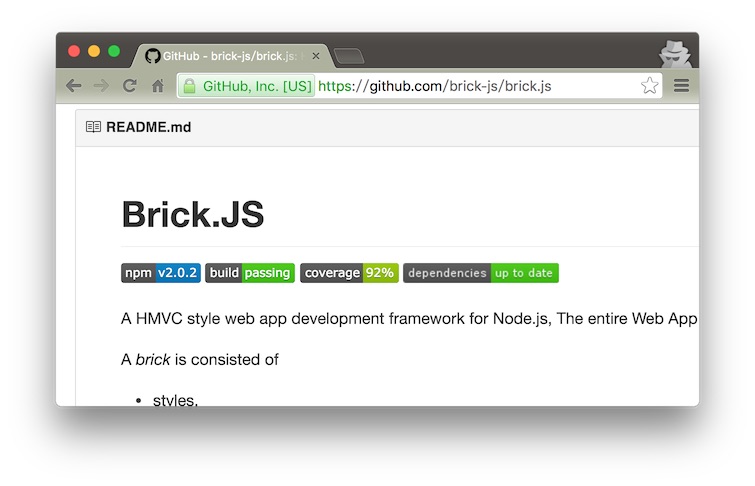
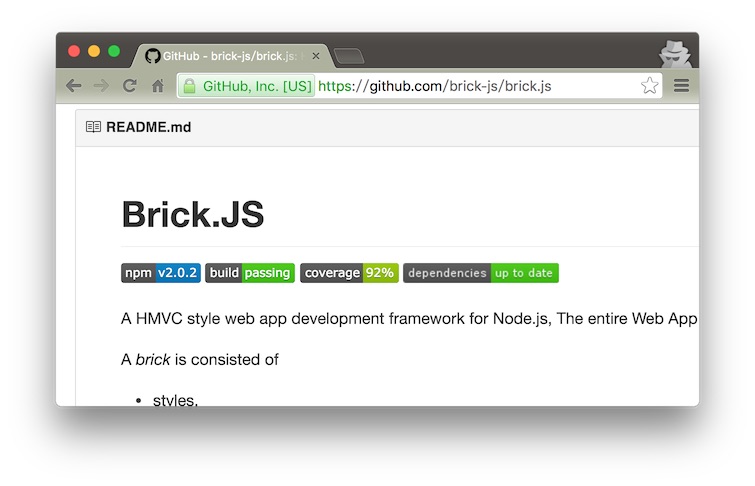
以及依赖软件包的过期情况。请看这个Brick.JS项目的首页:

项目标题Brick.JS下是一排徽章,它们分别表示着:
该项目在npm的最新版本是2.0.2,构建和测试状态是通过(还可能是failing),
测试程序的覆盖率为92%,该项目的依赖软件包都处于最新状态。
每次Push一些提交到Github仓库,测试和构建都会自动执行,这些徽章都会更新。
JavaScript
CommonJS
模块化
CommonJS 规范定义了如何编写 JavaScript 模块,以及模块间如何相互依赖。
支持模块化的 JavaScript 开发过程,浏览器端已有 RequireJS 和 Sea.JS 等具体实现。
最近 Brick.JS 也实现了
CommonJS 规范来实现客户端 JavaScript 的模块化。
该实现与 Node.js 风格兼容,这意味着在不考虑内置 package 的情况下,
实现了客户端与服务器共用代码。
Brick.JS 是一个基于 Node.js 的 HMVC 风格的 Web 应用开发框架,意图最大化代码复用和项目特性的伸缩性。
本文简要介绍 Brick.JS 中 CommonJS 的实现过程。
CommonJS 实现起来并不困难,主要精力需要用在错误处理、网络和鲁棒性上。
在此之前先来看一个 CommonJS 的例子:
// file: foo/client.js
exports.author = 'harttle.land';
exports.log = console.log.bind(console);
// file: bar/client.js
var foo = require('foo');
foo.log(foo.author); // harttle.land
这两个文件的依赖方式符合 CommonJS 规范,既可以在 Node.js 下运行,
现在 Brick.JS 要让它们在浏览器端运行!请看下文。