Cookie
DOM
HTTP
JavaScript
LocalStorage
Session
jQuery
SessionStorage, LocalStorage, Cookie这三者都可以被用来在浏览器端存储数据,而且都是字符串类型的键值对!。
区别在于前两者属于WebStorage,创建它们的目的便是存储客户端数据。
而Cookie早在网景公司的浏览器中就开始支持,最初目的是为了保持HTTP的状态。
概念的异同
Cookie是存储在客户端的小型文本文件,可以包含若干键值对,每个键值对可以设置过期时间(默认过期时间为关闭浏览器时)。
Cookie会在每次发送HTTP请求时附加到Cookie头字段,服务器以此得知用户所处的状态。
在HTTP标准中,规定Cookie至少要有4K,至少支持300项Cookie,每个域名至少支持20项。
HTTP中Cookie的规范可以参考:读 HTTP 协议。
LocalStorage和SessionStorage都是本地存储,不会被发送到服务器上。同时空间比Cookie大很多,一般支持5-10M。
与Cookie类似,每个域名下会有不同的localStorage和SessionStorage实例,而且localStorage可以在多个标签页中互相访问。
其中LocalStorage没有过期时间,除非手动删除它会一直存在。而SessionStorage在浏览器会话结束时(关闭标签页,不包括刷新和跳转)清空。
注意SessionStorage中的Session指的是浏览器会话,而非服务器端通过Cookie实现的Session。参考:Cookie/Session的机制与安全
Cookie
Git
HTML
HTTP
Session
WebSocket
表单
搜索引擎
缓存
我们知道 HTTP 协议是通过 HTTP 请求和 HTTP 响应来实现双向通信的。
HTTP 状态码(HTTP Status Code)是用以表示 Web 服务器 HTTP 响应状态的 3 位数字代码,由 RFC 2616 规范定义。
合理的状态码不仅可以让用户或者浏览器做出更加合适的进一步操作,而且可以让客户端代码更加易于理解和维护。
HTTP 状态码分为 5 类:1xx 表示继续发送请求;2xx 表示请求成功;3xx 表示资源已找到但需要继续进行其他操作;
4xx 表示客户端错误;5xx 表示服务器错误。下面就具体详述常见状态码的语义,及其使用方式。
关于 HTTP 协议规范以及状态码在其中的作用,参见:读 HTTP 协议。
DOM
HTML
JavaScript
jQuery
事件
事件处理函数中,我们通常使用this来获取当前被操作的对象。这无疑是很方便的一个特性,
但对于不同的事件绑定方式,this可能不一定是当前被操作的对象。
本文便来分析不同的方式绑定事件处理函数时,函数中this的区别。常见的事件绑定方式不外乎4种:
attachEvent:IE9以下(不包括IE9)的MSIE中。addEventListener:支持DOM Level 2 Event的浏览器中。el.onclick=function(){}:这是古老的事件绑定方式。<a onclick='handle()'>:这是最古老的事件绑定方式。- jQuery:jQuery也提供了很多方法来方便地绑定事件。
addEventListener是现代Web应用中绑定事件的终极方法,jQuery从版本2开始也是通过调用addEventListener来实现其事件绑定逻辑
(源码分析参见:DOM Level 2 Event与jQuery源码)。
jQuery的所有事件绑定最终调用的是on方法,参见:jQuery事件:bind、delegate、on的行为与性能。
Effective-C++
C++
引用
常量
Item 20: Prefer pass-by-reference-to-const to pass-by-value
C++函数的参数和返回值默认采用传值的方式,这一特性是继承自 C 语言的。如果不特殊指定,
函数参数将会初始化为实参的拷贝,调用者得到的也是返回值的一个副本。
这些拷贝是通过调用对象的拷贝构造函数完成的,正是这一方法的调用使得拷贝的代价可能会很高。
通常来讲,传递常量引用比传值更好,同时避免了截断问题。但是内置类型和 STL 迭代器,还是传值更加合适。
Effective-C++
C++
接口
类型
设计
在面向对象语言中,开发者的大部分时间都用在了增强你的类型系统。这意味着你不仅是类的设计者,更是类型设计者。重载函数和运算符、控制内存分配和释放、定义初始化和销毁操作……良好的类型有着自然的语法、直观的语义,以及高效的实现。你在定义类时需要像一个语言设计者一样地小心才行!
CSS
DOM
JavaScript
重排
重绘
如果你的HTML变得很大很复杂,那么影响你JavaScript性能的可能并不是JavaScript代码的复杂度,而是页面的重排和重绘。
重排(Reflow)是指布局引擎为frame计算图形的过程。
frame是一个矩形,拥有宽高和相对父容器的偏移。frame用来显示盒模型(content model),
但一个content model可能会显示为多个frame,比如换行的文本每行都会显示为一个frame。
关于CSS盒模型的介绍请参考:CSS 盒模型及其呈现方式
重绘(Repaint)发生在元素的可见性发生变化时,比如背景色、前景色等。
因此重排必然会引起重绘。
Cookie
HTTP
Node.js
Session
内存数据库
Redis
表单
数据库
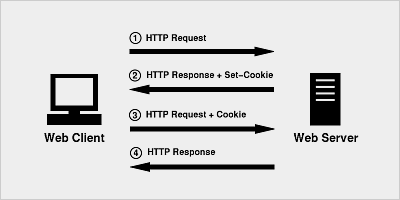
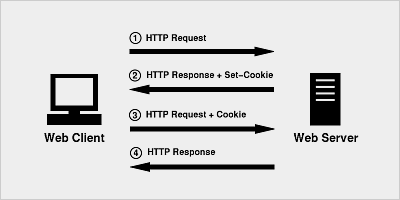
Cookie 和 Session 是为了在无状态的HTTP协议之上维护会话状态,使得服务器可以知道当前是和哪个客户在打交道。本文来详细讨论Cookie和Session的实现机制,以及其中涉及的安全问题。
因为 HTTP 协议是无状态的,即每次用户请求到达服务器时,HTTP 服务器并不知道这个用户是谁、是否登录过等。现在的服务器之所以知道我们是否已经登录,是因为服务器在登录时设置了浏览器的 Cookie!Session 则是借由 Cookie 而实现的更高层的服务器与浏览器之间的会话。
Cookie是由网景公司的前雇员Lou Montulli在1993年发明的,现今Cookie已经广泛使用了。