CSS Line Box:溢出与折行
CSS 将 DOM 树转换为由矩形 Box 构成的树,并通过设置这些 Box 的属性来改变其位置和大小,描述每个元素或文本的布局。这些 Box 分为三个级别:
block-levelBox:display属性为block的Box,比如段落标签<p>;inline-levelBox:display属性为inline-block的Box,它们就像一行中的单词一样布局。它里面可以包含其他inline-level的Box,也可以包含block-level的Box;- Line Box:一行单词就构成一个LineBox,这种Box是自动生成的,可以看做是
inline-levelBox的容器。
溢出、折行、断词是Line Box中常见的问题,设置这些行为的CSS属性包括white-space、line-spacing、text-overflow、word-wrap、word-break等。
下面几小节中详细介绍这些属性的取值与对应的行为、以及常见的使用方法。
更多信息请参考:W3C 标准:CSS3-Box
line Box
下面的小节中介绍的CSS属性只适用于LineBox,那么什么是LineBox呢?请看下面的HTML片段:
<ul>
<li>The first item in the list.
<li>The second item.
</ul>
ul会生成一个block-level的 Box,然后为每个li元素生成一个block-level的 Box。
而每个li的 Box 中有一个Line Box,它包含了两个inline-level的 Box:
一个用来显示“ · ”,一个用来显示文本。
如果
li产生了换行,将会变成多个inline-levelBox,如果在ul中间产生了分页,那么ul会显示为两个block-levelBox。
white-space
white-space属性描述了如何处理空白(空格、制表、换行)字符。它有5种取值:
white-space: normal | pre | nowrap | pre-wrap | pre-line;
normal:连续的空白符会被合并,换行符会被当作空白,宽度不够时会折行。nowrap:同normal,但不会折行。pre:连续的空白符会被保留,换行符、<br>也会引起换行,但不会折行。pre-wrap:同pre,但是会折行。pre-line:同pre-wrap,但是连续的空白符会被合并。
合并的空白宽度由
word-spacing属性设置。
word-wrap
只有出现空白字符时,才可以设置white-space来折行。如果需要切分单词,你需要设置word-wrap属性。
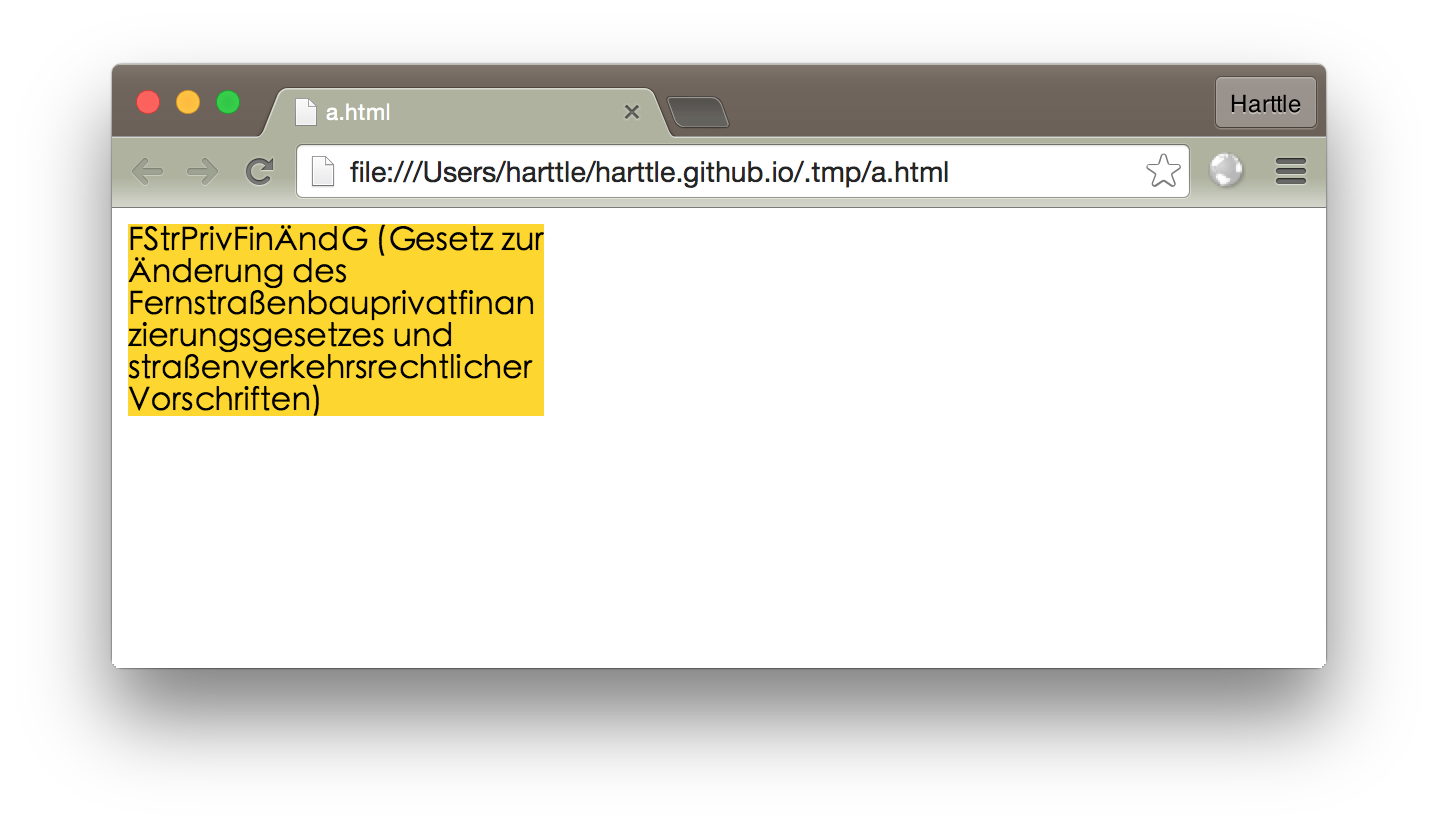
word-wrap指定了当一个不能被分开的单词太长引起溢出时,是否允许中断换行。有两种取值:
word-wrap: normal | break-word;
默认为normal,设置为break-word后,当单词太长要溢出时中断换行,如下图:

word-break
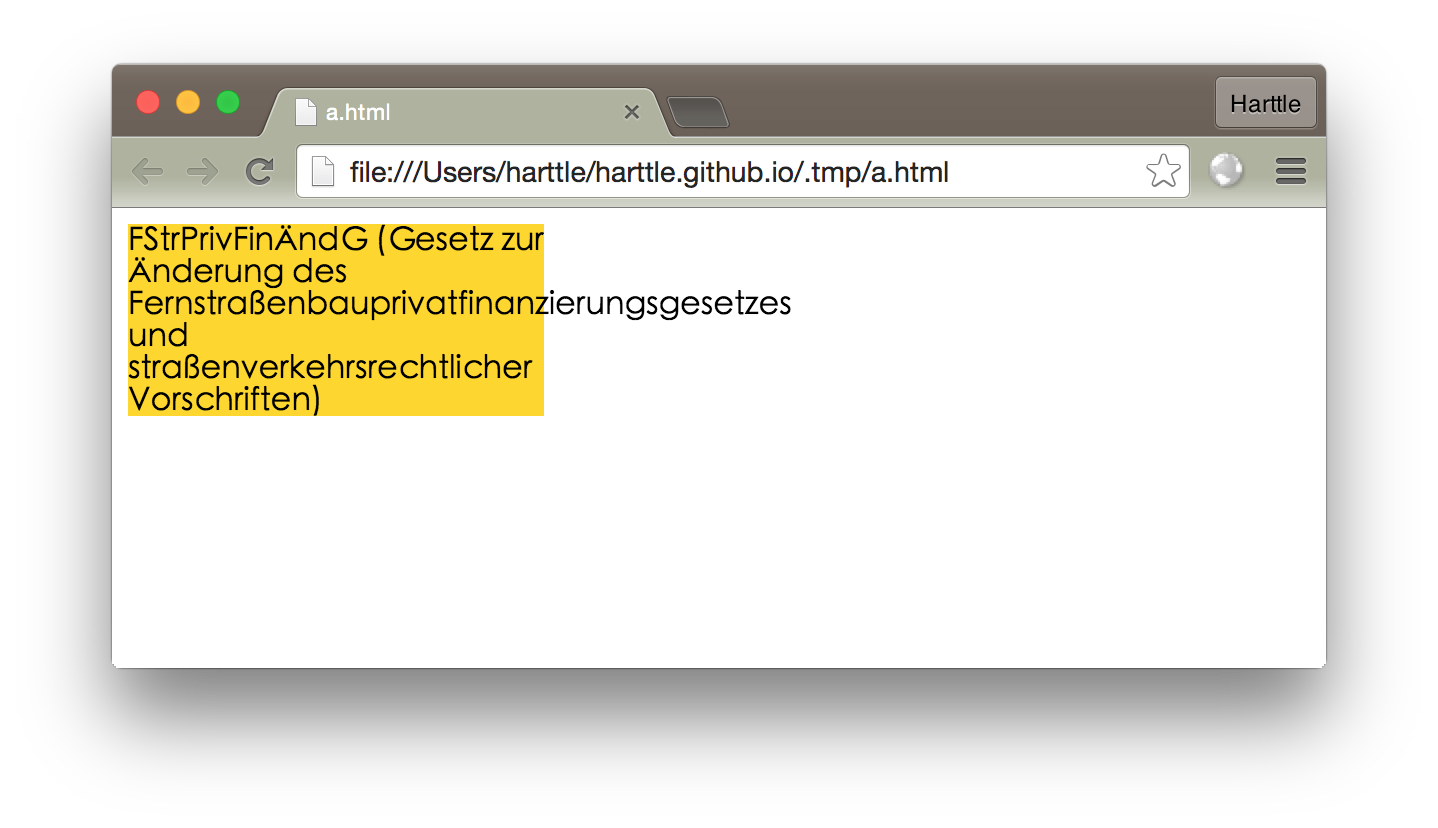
word-break指定了怎样在单词内换行。有三种取值:
word-break: normal | break-all | break-word | keep-all
-
normal:使用浏览器默认行为,不做任何断词,但会优先考虑在空白字符处折行。如下图。
-
break-word:与设置word-wrap:break-word的效果相同。 -
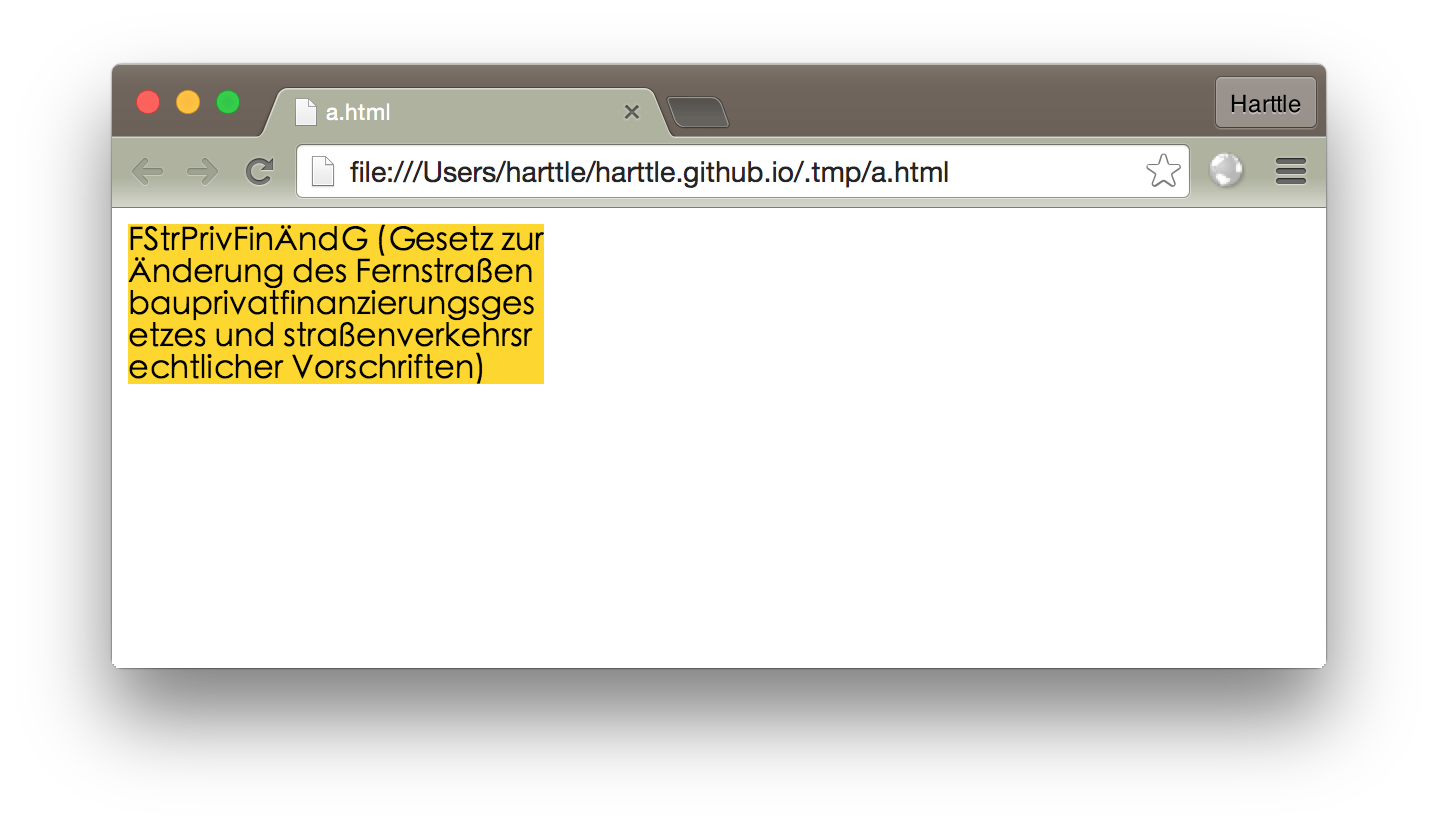
break-all:可在任意字符间断行。此时不会优先考虑在空白字符处折行,而是平铺所有字符,需要折行时断词,如图。
-
keep-all:同normal,但 CJK 文本不断行。
text-overflow
text-overflow指定了溢出的内容如何显示,只在inline方向溢出时起作用,有3种取值:
text-overflow: clip|ellipsis|string;
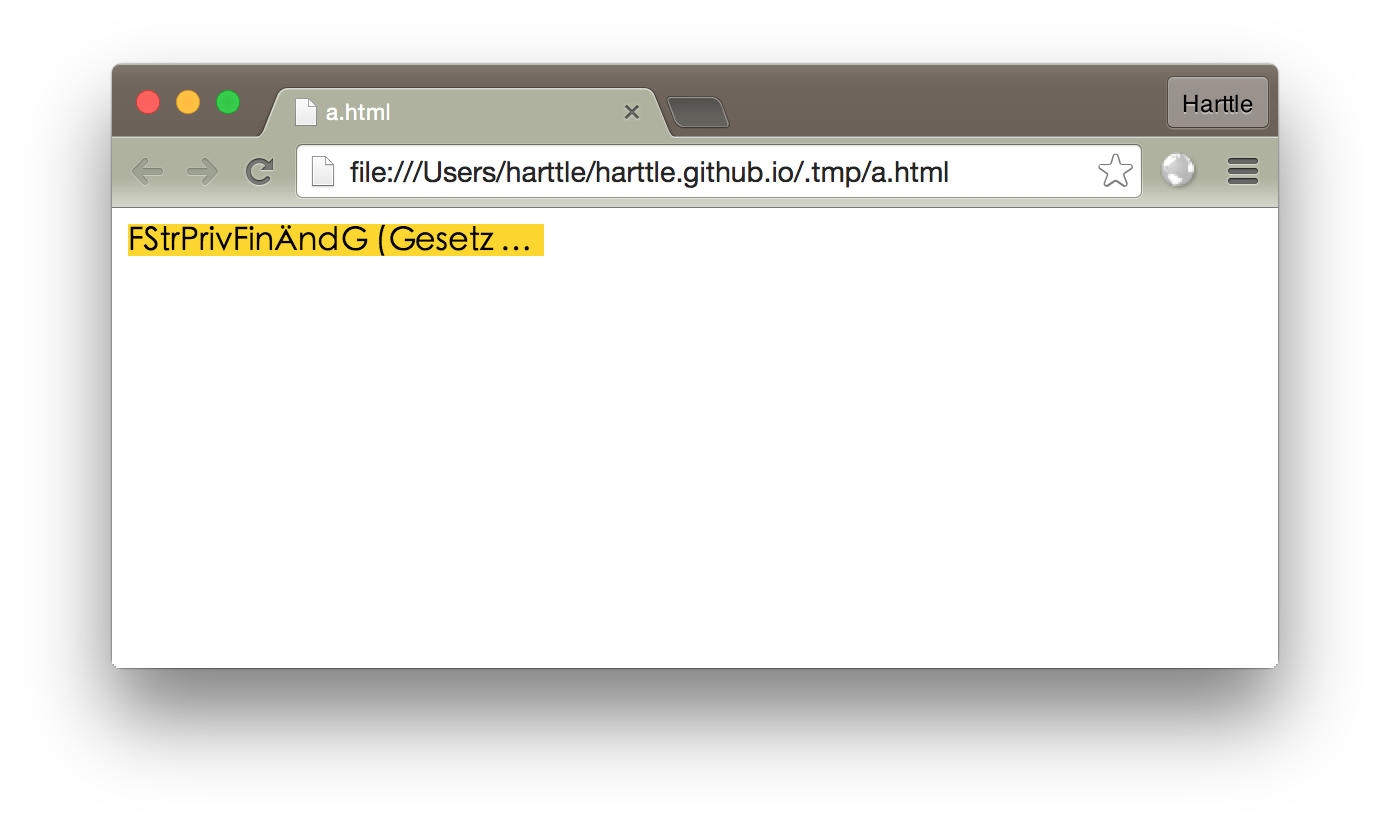
clip为隐藏溢出的部分,ellipsis为显示省略号,string为使用给定的字符串来代替被剪掉的文本。
其中ellipsis最为常用,通常设置text-overflow的同时需要设置white-space: nowrap; overflow: hidden:

本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2015/06/12/css-line-wrap.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。