inline元素的对齐问题
元素对齐是CSS中最常见的问题之一,控制元素对齐的属性包括text-align, verticle-align, margin, line-height等。
本文便来探讨inline元素的对齐行为,以及text-align和verticle-align的使用方法,并给出实例。
text-align
text-align指定了行内内容(例如文字)如何相对它的块父元素对齐。作用于当前元素的子元素,且子元素需是inline的。例如:
常用的取值有:left, right, center。
<style>
.right{
text-align: right;
}
</style>
<div class="right">
<span>Gesetz zur Änderung des Fernstra</span>
</div>

vertical-align
vertical-align指定行内(inline)元素或表格单元格(table-cell)元素的垂直对齐方式。
与text-align不同,vertical-align作用于当前元素。
为什么要是行内元素呢?因为如果是块元素的话,它总是会占据整行,就无所谓谁和谁垂直对齐了。
常用的取值有:top, bottom, middle,默认值为baseline。
<style>
.block1 {
display: inline-block;
height: 150px;
background: gold;
}
.block2 {
display: inline-block;
vertical-align: bottom;
}
</style>
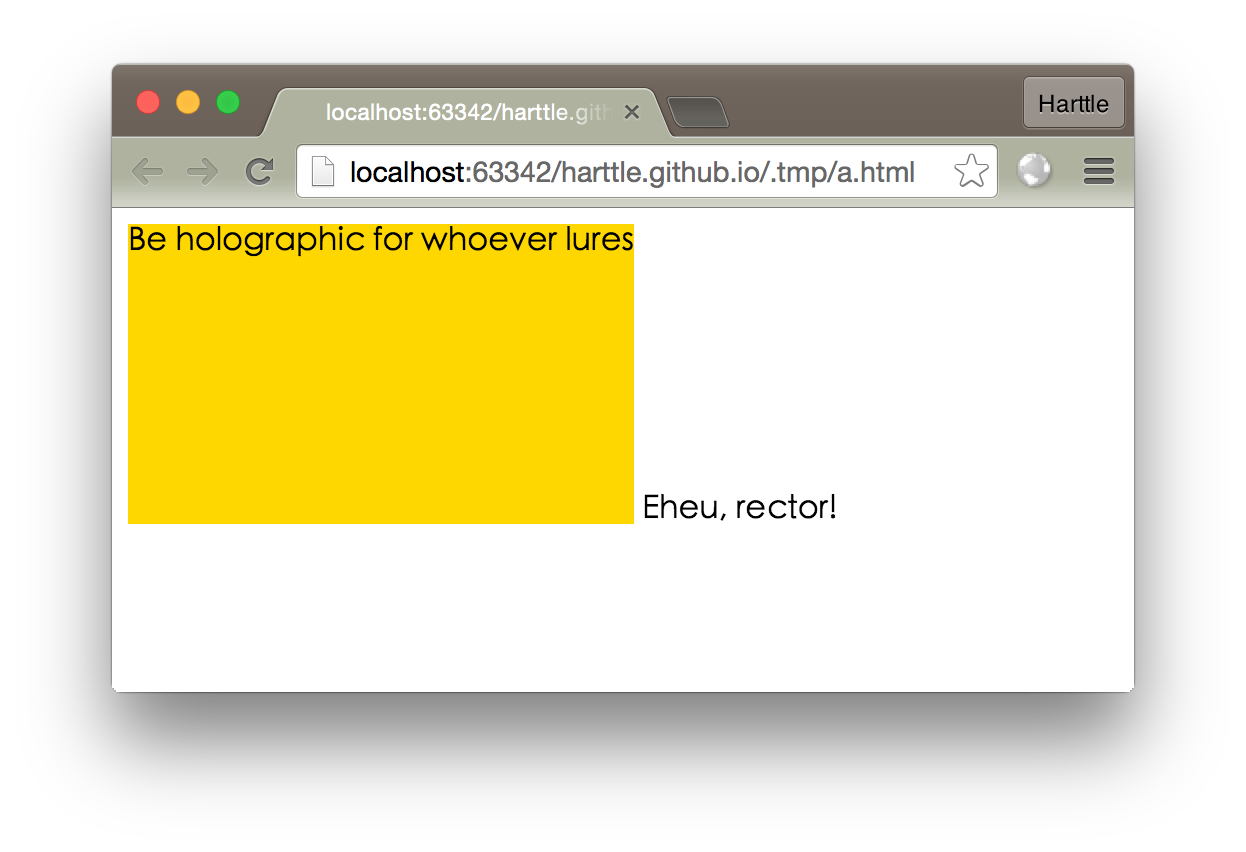
<div class="block1">Be holographic for whoever lures</div>
<div class="block2">Eheu, rector!</div>
让.block2对齐整行的底部:

注意:vertical-align指定的对齐顶部、底部或中间是相对于当前行而不是父元素。例如:
<style>
.block {
height: 150px;
background: gold;
}
.block span{
vertical-align: bottom;
}
</style>
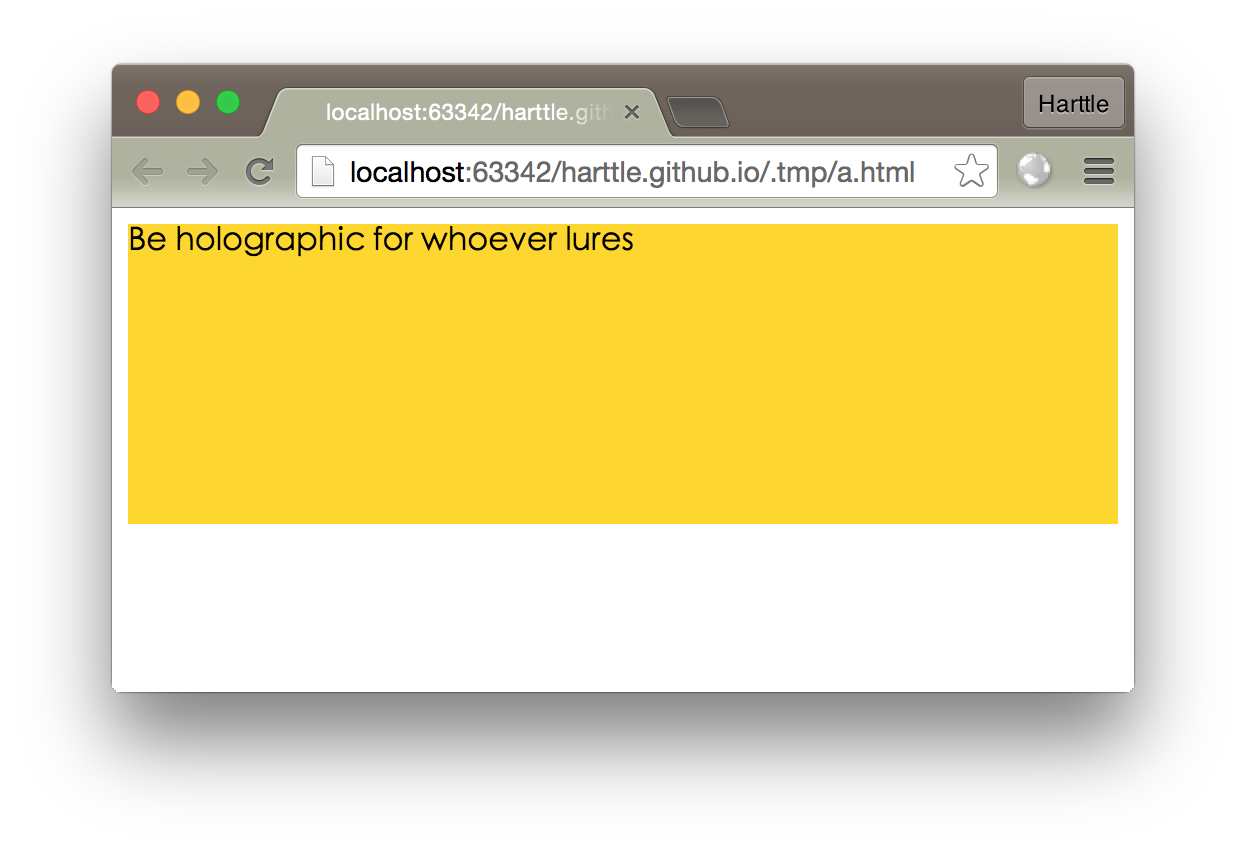
<div class="block">
<span>Be holographic for whoever lures</span>
</div>
上面的CSS不会将span对齐到父元素的底部,因为span单独构成了一行。效果如下:

实例:表单元素对齐
输入控件(input)和标签(label)之间的对齐是Web开发中最常见的问题之一。来个例子:
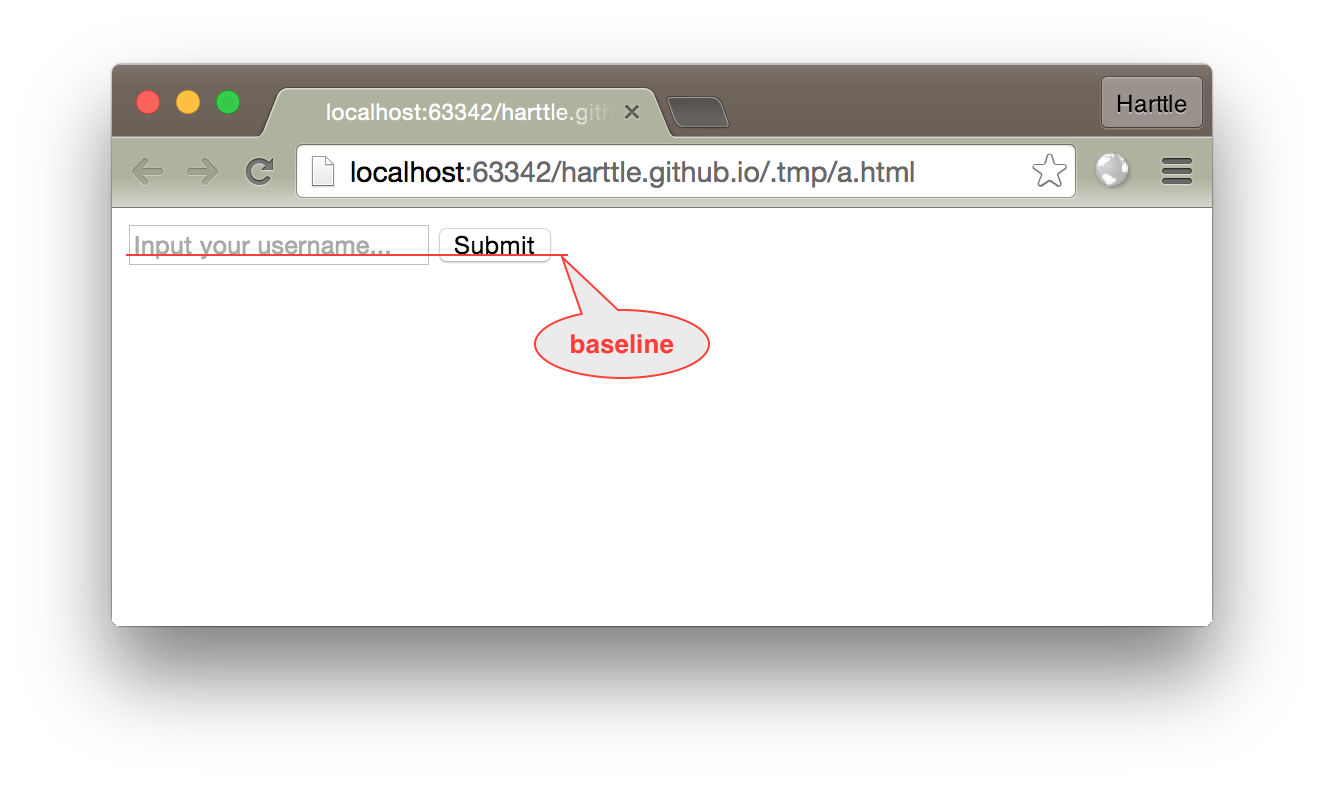
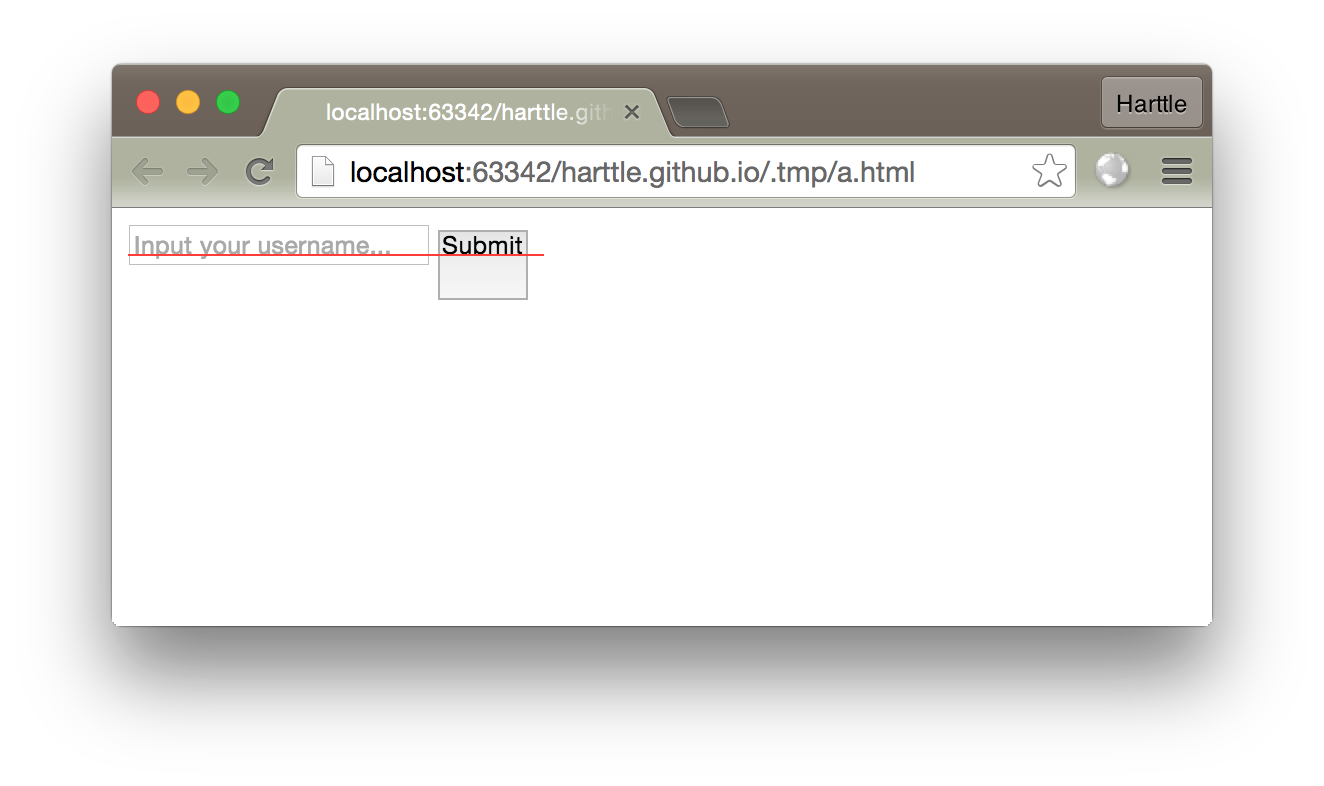
<form>
<input placeholder="Input your username...">
<button>Submit</button>
</form>
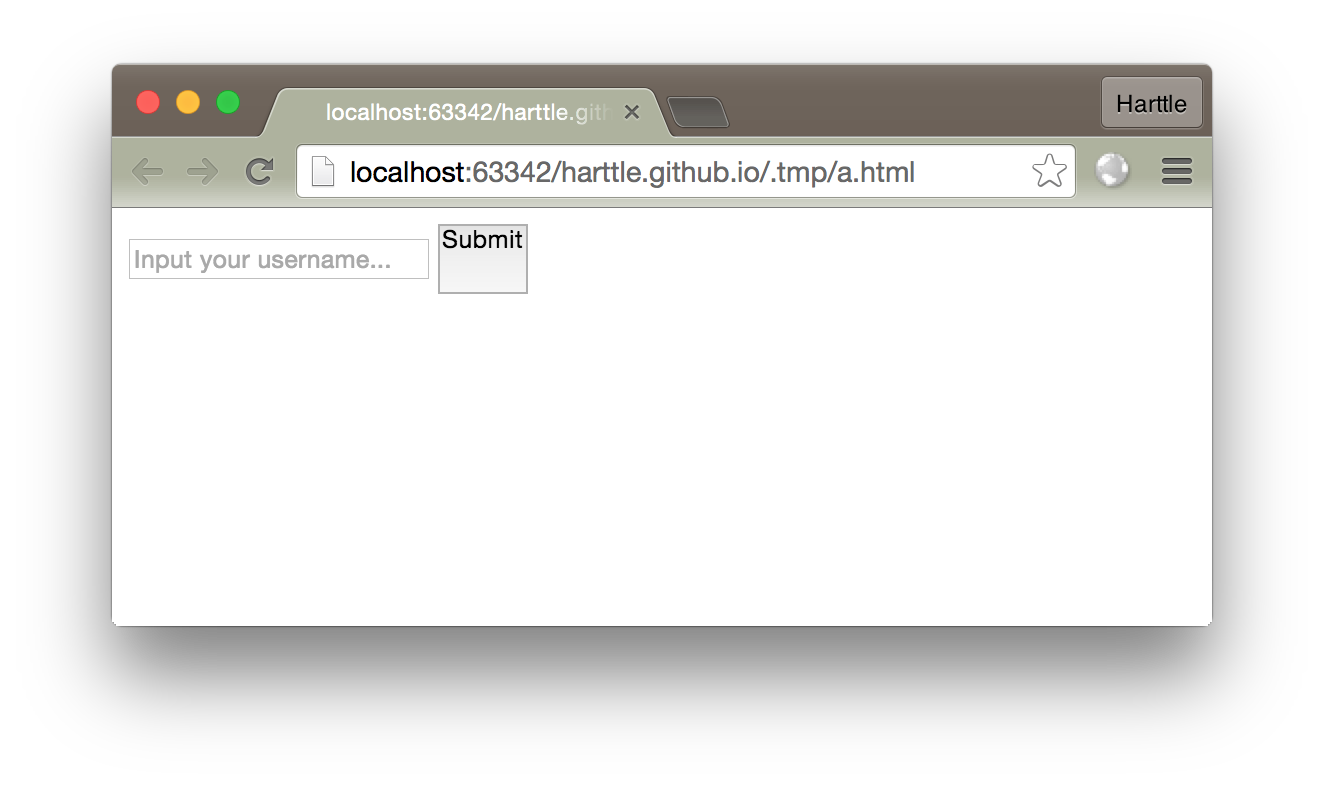
上述的表单中,有一个输入空间和一个按钮。因为vertical-align的默认值为baseline,所以它们的文字基线是对齐的:

假设由于种种原因,我们给button添加了上下不对称的padding:
form button{
padding-bottom: 20px;
}
可以看到它仍然是按照baseline对齐的:

然而,我们希望的是整个button和input的中线对齐,此时便可以重设它的vertical-align属性:
form button{
padding-bottom: 20px;
vertical-align: middle;
}
现在它们终于居中对齐啦!

本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2015/06/17/css-alignment.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。