『开发者体验』骗局(译)
摘要:如果我们继续使用这么多的 JavaScript,Web 就不会走向繁荣。现在多数开发者仍然在不加限制地使用 JS。即使有很多无 JS 和 TTI 友好的工具,但是我们陷入 JS 的泥潭无法自拔。鉴于 JS 的不对称成本,我们需要重新讨论“开发者体验”。
JavaScript 是 Web 世界的二氧化碳。我们确实需要一些 JavaScript,但是太多也会危害整个生态系统。排放最多的人的好日子反而更长——因为直到生态系统崩溃才遭受后果。除非我们控制 JS 排放,否则 Web 不会在未来的市场和设备上取得成功。
在这种严峻的背景下,讨论面向 JS 的开发成本时,往往会把用户的价值取向偷换概念为开发者的价值取向。下面是最近几次交谈中的一个稻草人论证:
这些工具能让我们发展更快。因为我们可以更快地迭代,我们在提供更好的体验。如果性能有问题,我们可以通过服务器端渲染来渐进增强。
这个论点把实际的用户体验问题替换成了好的初衷和开发者的价值取向(“发展更快”、“复杂性更低”)。而且倾向于在没有证据的情况下做这样的替换。只要没被人问到结果如何,这些开发者就会坚信有好的初衷就能搞定一切。
最不幸的是,这种替换经常用来掩盖那些从中受益的人的偏好,而牺牲了那些最无力应对后果的人的利益。污染者更喜欢谈论排放代价之外的话题。
这个论点的背景是一些名义上得到共同认可的价值,人们对这些价值各有看中:
通用性和可访问性 忠诚度和丰富性 开发成本低 “开发者体验” 通过吸引开发者或管理者听众在某些方面的兴趣,声称在这个方面有绝对优势,从而减少在其他方面的讨论。通过暗示“让开发者更舒服就会最终让用户同样受益”,以进行这样的概念替换。但这里的前提是开发者与最终用户甚至经理有相同的目标,并具有相同的需求强度。这个前提并不成立。
把讨论从真正的用户体验移到团队级别的优势会形成一种文化。在这种文化中,获得聚焦和关注的人是开发者而不是最终用户或企业。很自然地,团队就可以用工具替代目标。
这样的后果可想而知,尤其是开发者作为昂贵的“懂计算机的人”,拥有特权来随意地把成本外部化,而且他们正在这样做。我所遇到的团队中,很少有与用户真实体验相关联的可操作的度量标准。我合作过的团队中,很少有团队的目标能够阻止性能恶化的项目上线,包括谷歌的产品。几乎所有的现代前端的开发者在遇到瓶颈前都没有遇到过性能约束,直到性能差到对业务造成严重伤害时才会刹车。
如果你认为 Web 是到达固定市场中现有的富有的 Web 用户的一种方式,那么偏向于丰富性和降低生产成本是合理的。但是如果我们的主要挑战是随着整体的计算能力而发展 Web,那么就要优先去提升合理地访问内容的能力。如果你认为大多数用户的 Web 体验不可用,因此 Web 的未来将面临风险,那么讨论开发者舒适性却不关注被边缘化用户的明显收益,那就是被误导了。
这些力量之间的竞争就像关于 imagemap 和表格用于布局的辩论一样古老。只不过现在争论的是 JavaScript;或者更确切地说,争论的是为解决我们的问题使用的 JS 数量。

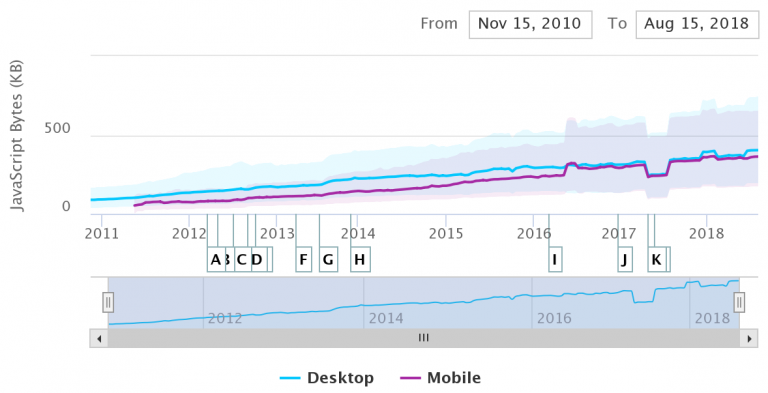
中等移动站点的 JS 已经从 2011 年的 50KB 增加到今天的 350KB 以上。解压后大约 2MB 的脚本。
我之前概述了为什么不管在浏览器中做任何事情,JavaScript 都是最昂贵的方法。这与 正在发展的计算方式(都在向移动发展,主要是 Android,而且不是高端设备)相关。我希望认识到这些观点的人都会理解,我们不能像现在这样继续下去。我们必须要有预算,必须对 JS 进行总量管制。没有其他办法可以修复我们现在用脚本破坏的东西——我们只是需要更少地使用它。
有积极的迹象表明,这一信号已经在某些方面生根发芽,但总体上并没有改变趋势。尽管有 Polymer,Preact,Svelte,Ionic 和 Vue 这样的提供了配套的、默认提供只发送较少的 JS 的结构的“入门套件”或“CLI”的工具,每个月出现在我桌上的重 JS 的性能灾难只比往年更多。
框架市场仍然没变。流行的这些工具的落地页都在没有上下文地谈论“速度”。相对地,很少有人拿WPT 测试工具 说事,都在没有上下文地呼吁“开发者体验”。我们打算服务于哪些用户?全部还是少数富人?在 2018 年很显然我们 可以向 JavaScript 社区提出性能参数——收集和发布性能跟踪比以往任何时候都更容易——目前仍然没有按照全球基线来跟踪性能,也没有解释为什么这个基线不合适。“开发者体验”骗局仍然有效,这是个大问题。
也许,因为我坚持未经网站所有者同意不发布分析数据的原则,会让我的论点没有说服力。没有数据会让我面临希钦斯剃刀 (译者注:没有证据的观点可以不需要证据就被驳倒)的批评。证据从来没有像现在这样容易收集,聚合后的数据描绘了一幅害人听闻的画面。但是聚合数据并不具体和可证实。一个加载极慢的页面视频总是比抽象的图表给人感受更加直观。
来看一些案例,这些案例中有一些会造成重大的负面商业影响:一个不错的对冲基金策略运行了一个私有的 WPT 实例,用于跟踪商业网站的 JS 膨胀和 TTI。他们发现,倒退的小公司只是因为他们使用“绝对正确的框架”重写了所有内容。这些证据让我感到恐惧,但我与我的团队作为幕后工作者,除了粗略地描绘正在发生的灾难之外,对此无能为力。
我的规则也有一个例外:公共部门,特别是在我缴税的国家部门网站。现在是美国和英国,尽管我怀疑这个例外的范围更大。
因此,我将开始发布和剖析更多公共部门产品的性能跟踪,但目标不是嘲笑或羞辱那些努力工作却薪酬很低的优秀员工。相反,这是为了展示“现代前端”对 Web 的可访问性起了什么作用。不是说传统意义上的“a11y”,而是“对其目标用户来说,会不会访问这个网站”的问题。也就是说,我将作为我无法分享的那些数据的代理人来谈论这个话题。
幸运的是,在 USDS 和 UK’s Government Digital Service 的人们已经清理了许多政府采购失败的最糟糕的例子。我的目标不是贬低这一非凡成就:
Just wanted to send my 💌 and 🙏 to the lovely souls at @gdsteam. – Alex Russell
相反,我希望通过展示具体的结果和大量的例子,使用广泛引用的数据来更具体地讨论哪里出了问题。我希望通过讨论如何构建服务于每一个人的产品,来告诉企业他们现在做得有多差,以及为什么以 JS 为中心的开发背后的那些根本原因如此有毒。如果这些分析能够用来清理一些公共部门的服务,那就更好了;反正我们都得交税。
这是 Code.gov 在 iPhone8 和 Android Go 设备上加载速度对比:https://www.webpagetest.org/video/compare.php?tests=180831_25_3a7e0326e5deb329b760f6241b3a87f5-r%3A1-c%3A0%2C180831_Q2_36cc2c3f96e11252eb47d7ce521891bf-r%3A1-c%3A0&thumbSize=200&ival=500&end=full。
这不是最优方案(Plan A),但也不是 16 年 CDS 演讲 那样让每个人都很沮丧。我不喜欢在这里我们既是一个社区也是一个平台。我也很无奈这让我与 JS 社区逐渐疏远。我们需要工具也需要框架,但是判断它们是否提供了更好的开发者体验的前提是,它没有从根本上损害用户体验。我们必须使用 JS 中立(JS Neutral)的工具(或者我更喜欢的,TTI 中立或负 TTI 的工具)。框架和工具需要用简单的语言解释清楚它们是如何在预算内交付体验的,在减去它们的成本之后还剩多少预算空间,以及他们的工具适用于哪些设备和网络。这将意味着许多现在流行的工具还处于原型阶段,但这没关系。
这看起来像是计划 D 或计划 E。但是危机已经存在而且不可避免。它不是外部产生的,是我们一手造成的,而且我们可以修复它。
为了解决这个问题,我们需要面对“开发者体验”骗局。让最穷的用户给富有的开发者买单的工具都是垃圾。为了做得更好,我们需要把讨论转移到基于证据的基础上。我希望反对我立场的人们也有数据的支撑。这里还有很多事情要做!也许一家做市场分析的公司只关心那些年收入超过 10 万美元或企业用户。也许研究将证明可交互不如显示首屏更有价值(通常 SSR 的观点)。或者更有可能的是,确认屏幕上内容比预期能填充更多的认知空白(可能是因为扫描过程)。也许全球网络环境正在发生巨大变化,以至于增加了客户端 JS 运行时的预算。也许在 2021 年之前看起来不会实现的 CPU 改进会提前很多;也就是说,也许当前的基线是错误的!
但是我们目前无需讨论这个问题,直到我们认识到、推动并解决“开发者体验”骗局。
诚挚地感谢 Ade Oshineye,Ojan Vafai,Frances Berriman,Dion Almaer,Addy Osmani,Gray Norton,Philip Walton,感谢他们对这篇文章草稿的反馈。
译注:如上致谢来自原文,本文译文最初发布在 百度 Web 开发者中心(链接已失效),因此这篇翻译也维护在这里。 原文:https://infrequently.org/2018/09/the-developer-experience-bait-and-switch/ 作者:Alex Russell
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2019/03/14/the-developer-experience-bait-and-switch-zh.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。