CSS3 实现导航栏
导航栏是 Web 中常用的 UI 组件,在 Bootstrap 等 CSS 框架中基本都会提供。 既然导航栏这么重要,下面我们便来手动实现一个导航栏。 这个过程还是需要掌握一些排版技巧和 CSS3 特性的。
列表样式
导航栏通常使用 <ul> 来标记:
<ul>
<li><a>First Item</a></li>
<li><a>Second Item</a></li>
<li class="active"><a>Third Item</a></li>
<li><a>Fourth Item</a></li>
</ul>
首先便要去掉列表的那些默认样式,比如左边的项目标记(小圆点)和边距:
ul {
left-margin: 0; /* IE/Opera 默认使用外边距 */
left-padding: 0; /* Safari/Firefox 默认使用内边距 */
list-style-type: none; /* 左侧项目标记 */
}
这样便去掉了浏览器给 <ul> 设置的默认样式了。
至于如何自定义左侧的项目标记,可参考 那些 CSS 背景图的技巧 一文。
既然
<ul>有这么多默认样式,为什么不直接用<div>来做导航呢? 这有悖于 HTML 语义标签的精神,HTML 标记应尽可能包含语义, 对搜索引擎和屏幕阅读器友好,样式信息应当抽离到 CSS 文件中。
垂直的导航栏
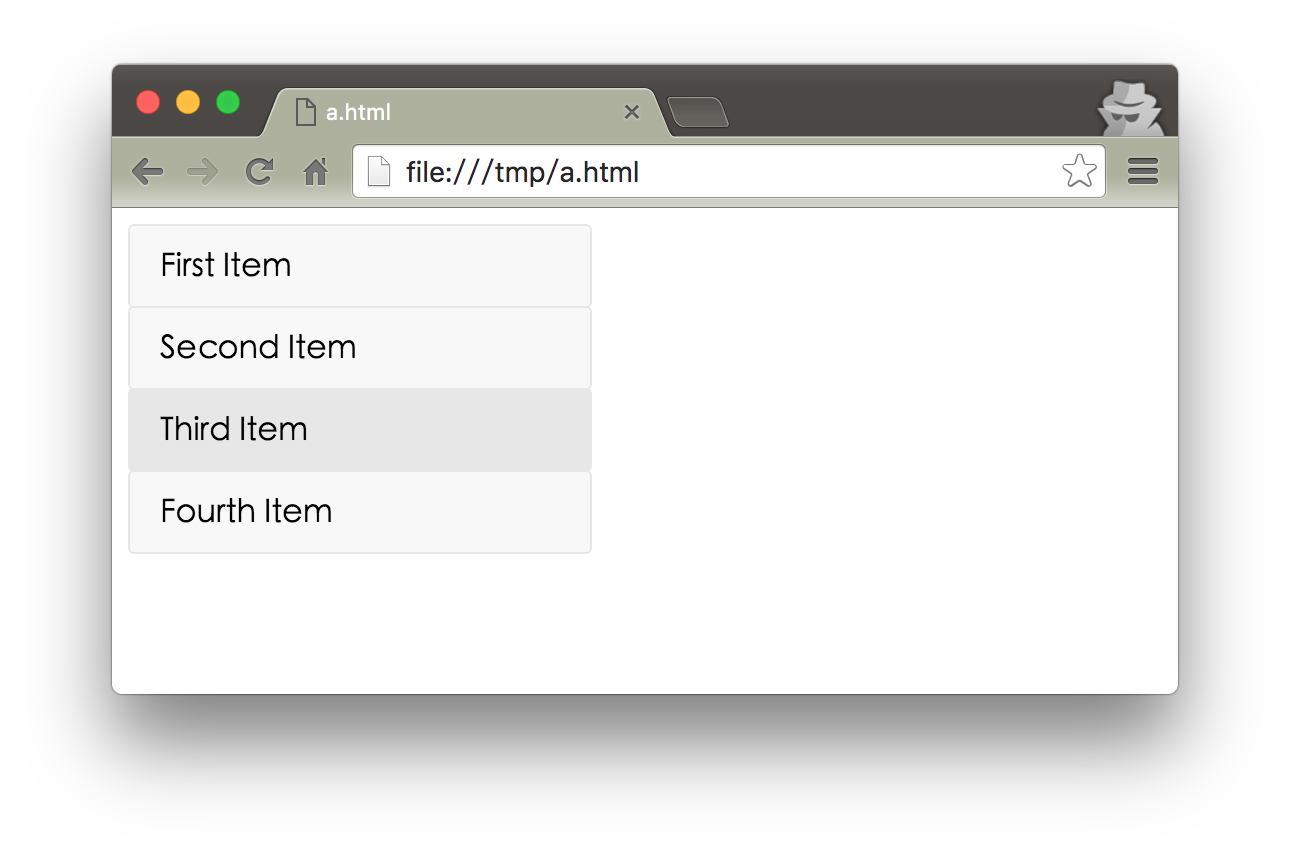
一个垂直的导航栏效果应当如下图,其中高亮(深色的)项目表示当前激活项, 表示鼠标悬停或当前页面。

上图使用的仍然是前述的 HTML 片段,下面主要考虑 CSS 的实现。 按照前述办法清除列表的默认样式后,来设置列表项的样式:
ul a{
display: block;
width: 200px;
height: 40px;
line-height: 40px;
background: #f8f8f8;
}
首先将 <a> 设置为块级元素来设置它的宽高,然后设置行高与高相同来使文本居中。
最后设置一个背景来凸显一下导航栏。
注意 IE 会给
<li>上下添加额外的空白,可以设置<li>为display: inline;来克服。
边框和圆角
接着来设置一些边框和圆角:
ul a{
border-radius: 3px;
border: 1px solid #e7e7e7;
padding: 0 15px;
}
设置边框为稍微深的颜色,再加 3 像素圆角。设置内边距来让文字和边框有一定的距离。
border-radius 是 CSS3 特性,此前设置圆角还需要背景图的辅助,见 那些 CSS 背景图的技巧。
注意设置 border 后,相邻项目的上下边框会连在一起形成 2 像素的边框。
可以设置负的外边距(让项目重叠 1 像素)来克服,但需要将最后一个项目的边距恢复为 0。
ul a{
margin-bottom: -1px;
}
ul li:last-child a{
margin-bottom: 0;
}
高亮当前项
也许细心的读者可能注意到了,前述 HTML 片段中有一项 <li> 设置了 active 的 CSS 类。
它是为了标明当前高亮项目的。需要如下的样式:
ul .active a, ul a:hover{
background: #e7e7e7;
}
水平导航栏
水平导航有多种方式来实现。可以把 <li> 设置为 inline-block 让它水平排列,
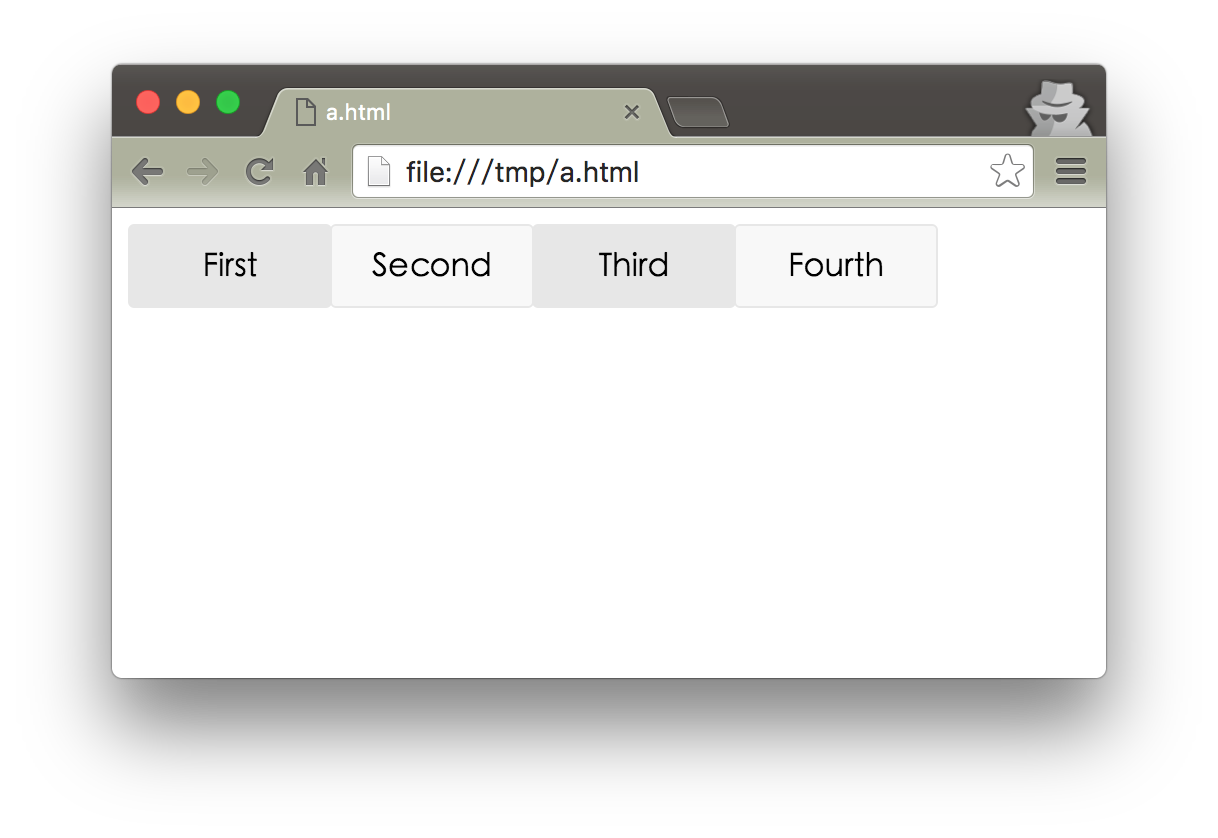
也可以设置 float:left 让 <li> 水平浮动。我们介绍后者,先看图:

设置 <li> 水平浮动后,会使得父容器 <ul> 的高度坍缩为零,它的背景设置将会失效。
在 利用浮动和清除浮动进行布局 一文中提到两种解决办法:
一是添加额外元素来清除浮动,二是让父容器也浮动。请看:
ul li{
float: left;
}
ul{
float: left;
}
与垂直导航类似,边框在水平方向会叠加起来。解决方法也是类似的:
ul a{
margin-right: -1px;
}
ul li:last-child a{
margin-right: 0;
}
上图中还给
<a>加了这样的样式:width: 70px; text-align: center;。
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2016/03/06/navbar.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。