Web 性能优化:prefetch, prerender
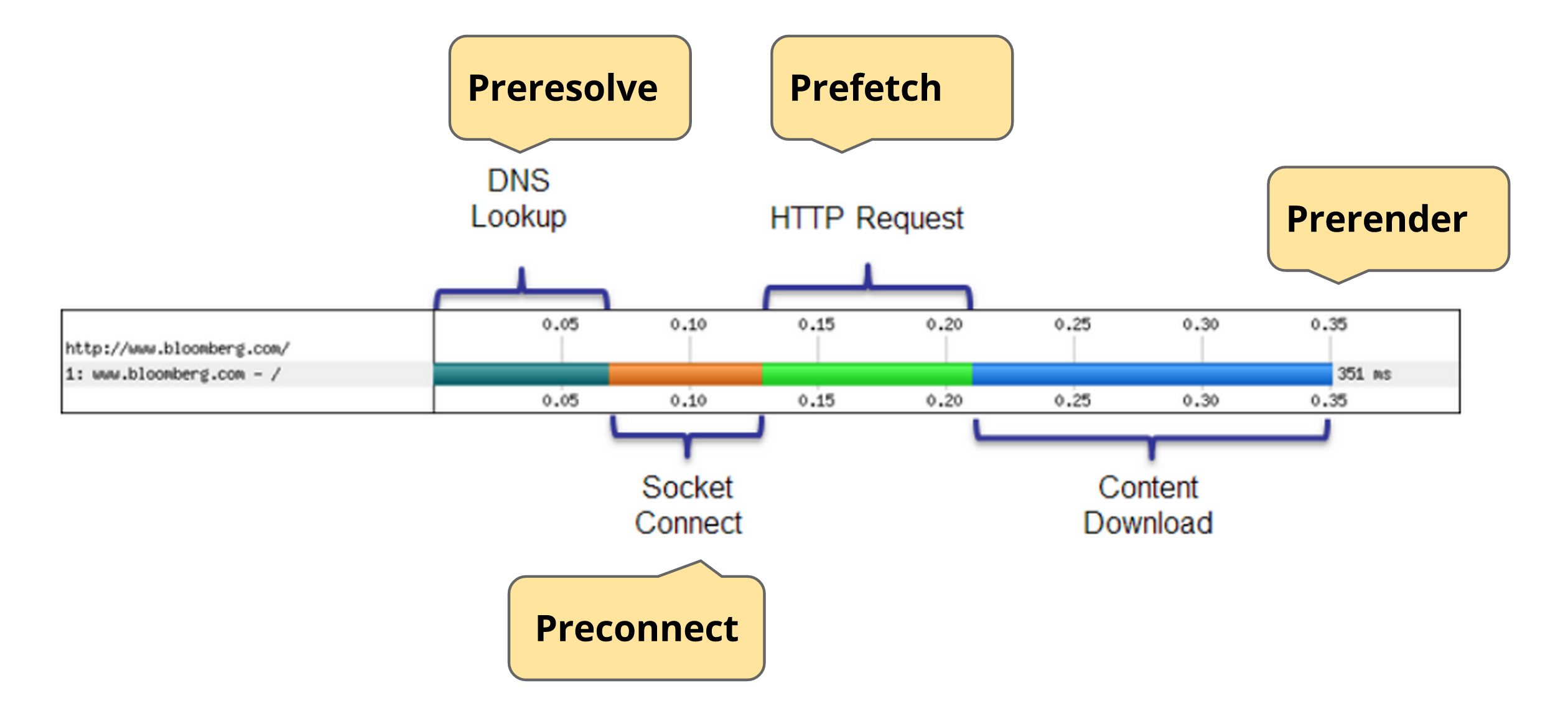
本文从预加载的角度介绍如何优化页面载入和渲染的性能,在展开内容之前先了解一下浏览器显示页面的过程: 首先是 DNS 解析,然后建立 TCP 连接,接着下载 HTML 内容以及资源文件,最后才是整个页面的渲染。如图:

图片来源:https://docs.google.com/presentation/d/18zlAdKAxnc51y_kj-6sWLmnjl6TLnaru_WH0LJTjP-o/present?slide = id.gc03305a_0106
预加载和缓存是两个概念,缓存通常使用 304 响应状态码来标识,参考文章:怎样理解 HTTP 状态码?。
这四个阶段必须是串行的,任何一步的延迟都会最终影响到页面加载时间。但浏览器在这方面已经做了很多优化,例如它会猜测你将要打开的页面,并预先解析 DNS 甚至直接下载它们。
但浏览器猜测的能力是有限的,作为 Web 开发者我们可以通过 dns-prefetch, subresource, prefetch, prerender 等指令来帮助浏览器优化性能。
dns-prefetch
dns-prefetch 可以指示浏览器去预先解析 DNS 域名。这样可以减少将要打开页面的延迟,
<head>
<link rel='dns-prefetch' href='example.com'>
...
</head>
对于重定向也是有用的,比如对于:host1.com/resource > 301 > host2.com/resource 也可以设置 dns-prefetch: host2.com 来省去最后一个页面访问的 DNS 延迟。
prefetch
prefetch 用来初始化 对后续导航中资源的获取。prefetch 指定的资源获取优先级是最低的。
<head>
<link rel="prefetch" href="checkout.html">
...
</head>
subresource
subresource 用来标识出重要的资源,浏览器会在当前访问页面时立即下载它们。
<head>
<link rel="subresource" href="critical/app.js">
...
</head>
subresource 的语义是当前页面的子资源,浏览器会立即下载它们。
subresource 的优先级高于 prefetch。
参见: http://stackoverflow.com/questions/29475854/what-is-link-rel-subresource-used-for
prerender
合适的适合,你甚至可以 用 prerender 来让浏览器在后台事先渲染好整个页面,这样它的打开速度将会是 0 秒!
<head>
<link rel="prerender" href="checkout.html">
...
</head>
因为要渲染整个页面,所以它需要的所有资源也会被全部下载。 如果里面的 JS 需要在页面显示时运行,可以通过 页面可见性 API 来实现。 当然只有 GET 才是可以预先渲染的,预渲染 POST 当然是不安全的。
本文采用 知识共享署名 4.0 国际许可协议(CC-BY 4.0)进行许可,转载注明来源即可: https://harttle.land/2015/10/06/html-cache.html。如有疏漏、谬误、侵权请通过评论或 邮件 指出。